In this blog post, we’ll dive into the process of creating a custom event flow viewer in PowerApps using the PowerApps Component Framework (PCF). This custom control provides a visual representation of events associated with a customer, allowing users to easily track and manage their activities. We’ll walk through the steps of setting up the development environment, creating the PCF project, and implementing the necessary logic.
Step 1: Set Up Your Development Environment
Before we embark on building our custom event flow viewer, let’s ensure that our development environment is properly configured. Make sure you have the following tools installed:
Visual Studio Code: https://code.visualstudio.com/Download
Node.js: https://nodejs.org/en/download
Microsoft Power Platform CLI: https://learn.microsoft.com/en-us/power-platform/developer/cli/introduction#install-power-apps-cli
.NET Build Tools: https://dotnet.microsoft.com/en-us/download/dotnet/6.0
Step 2: Create a New PCF Project
Create a new folder for your PCF project.
Open Visual Studio Code and run the following command to initialize your project:
pac pcf init –namespace SampleNamespace –name EventFlowViewer –template field –run-npm-install
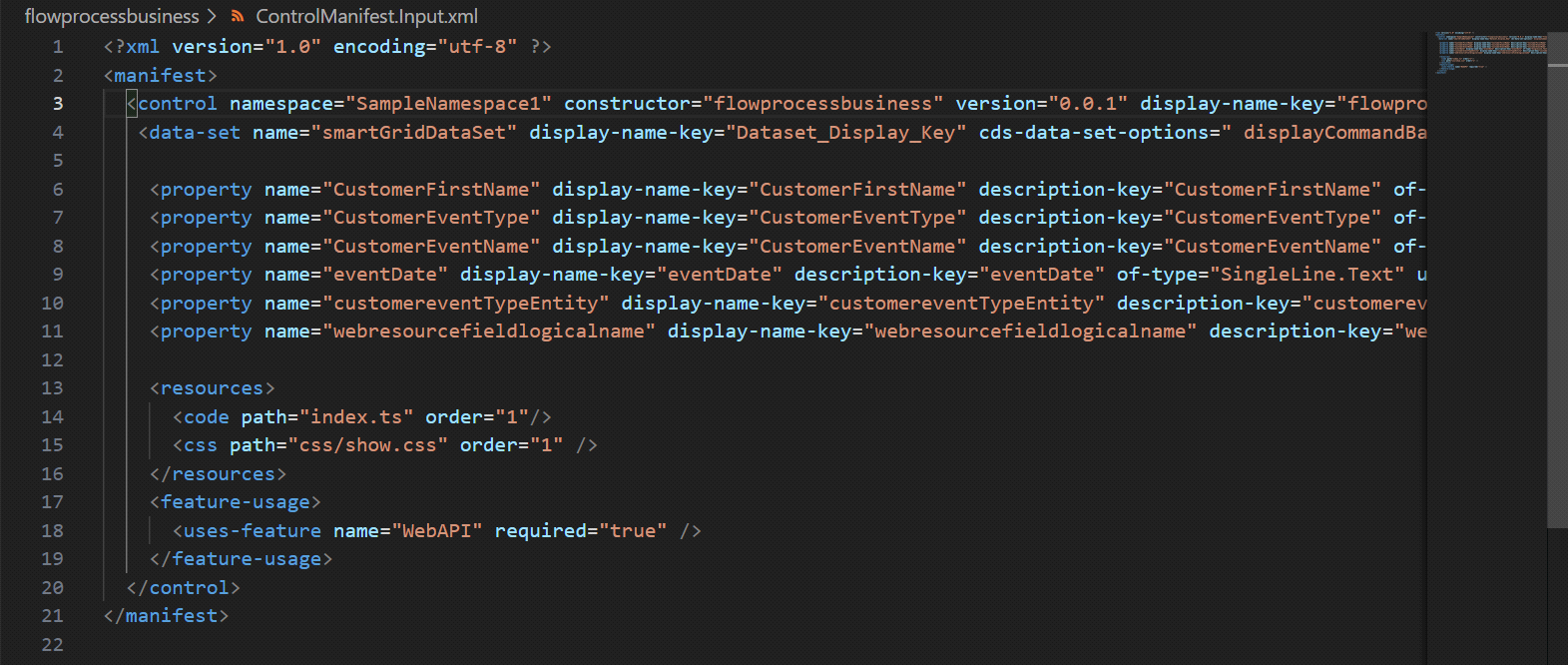
Step 3: Edit the Control Manifest
The control manifest file (manifest.json) defines metadata and configuration for the custom control. Customize this file according to your project’s needs.

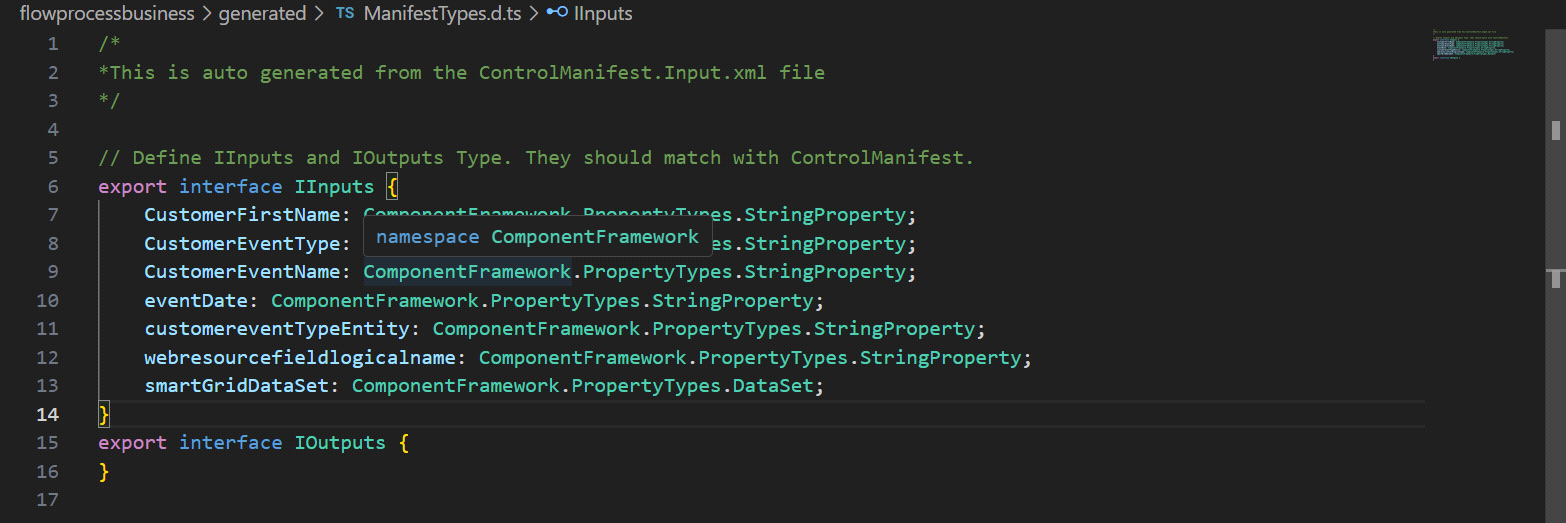
Run the following command to generate the ManifestDesignTypes.d.ts file:
npm run refreshTypes

Step 4: Implement Component Logic
In the index.ts file of your PCF project, implement the logic for your custom event flow viewer control. Key methods include:
init: Set up the initial state and render the event flow viewer.
updateView: Update the view based on changes in the context.
openGridParamForm: Open a modal to display additional details when a user clicks on an event.
closeGridParamForm: Close the modal overlay.
Step 5: Build and Debug Your Control
Build your PCF project using the following command:
npm run build
Debug your control locally with:
npm start watch
Step 6: Import Your Custom Control into PowerApps
Create a new solution project in the Power Platform.
Add a reference to the location where your custom component is located.
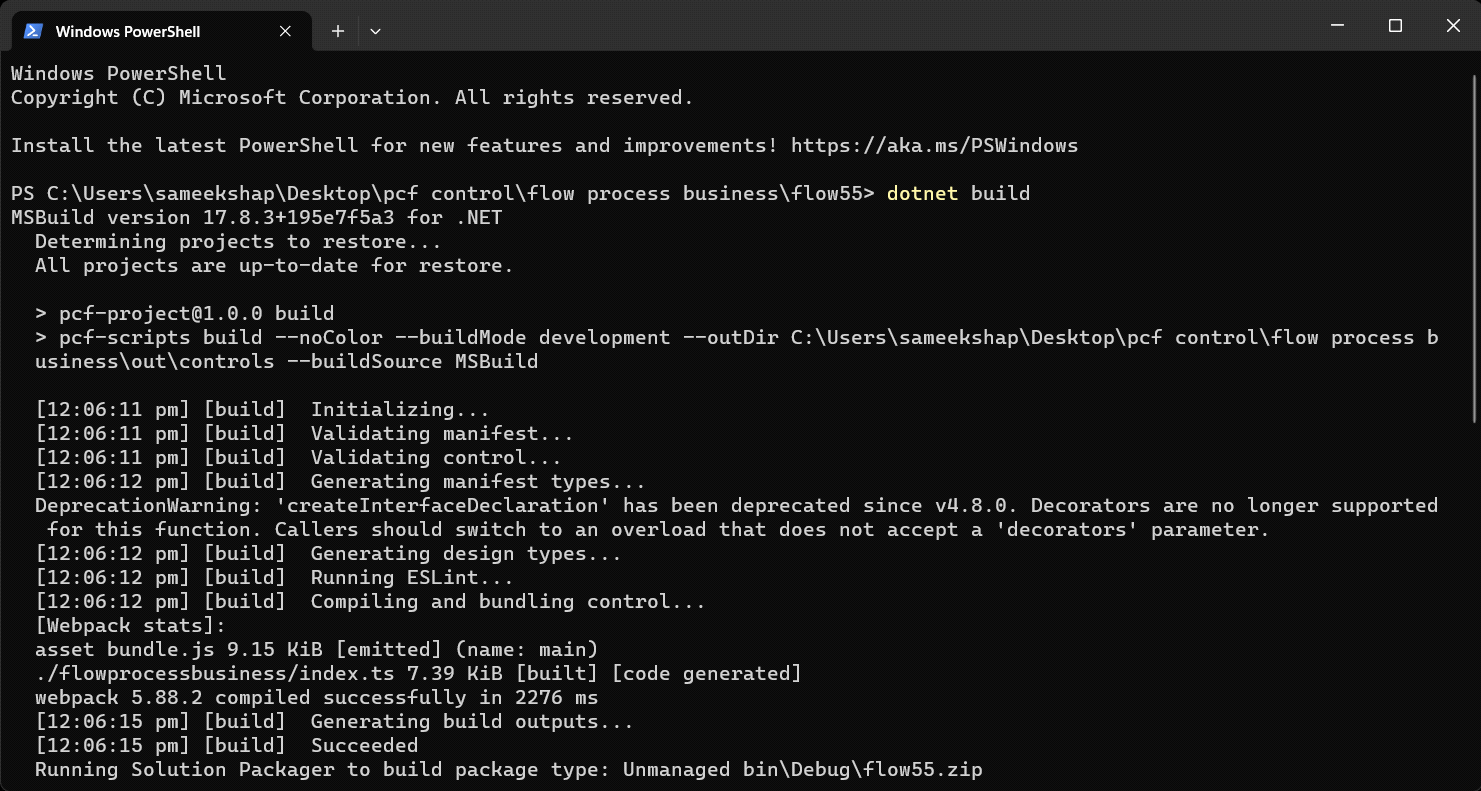
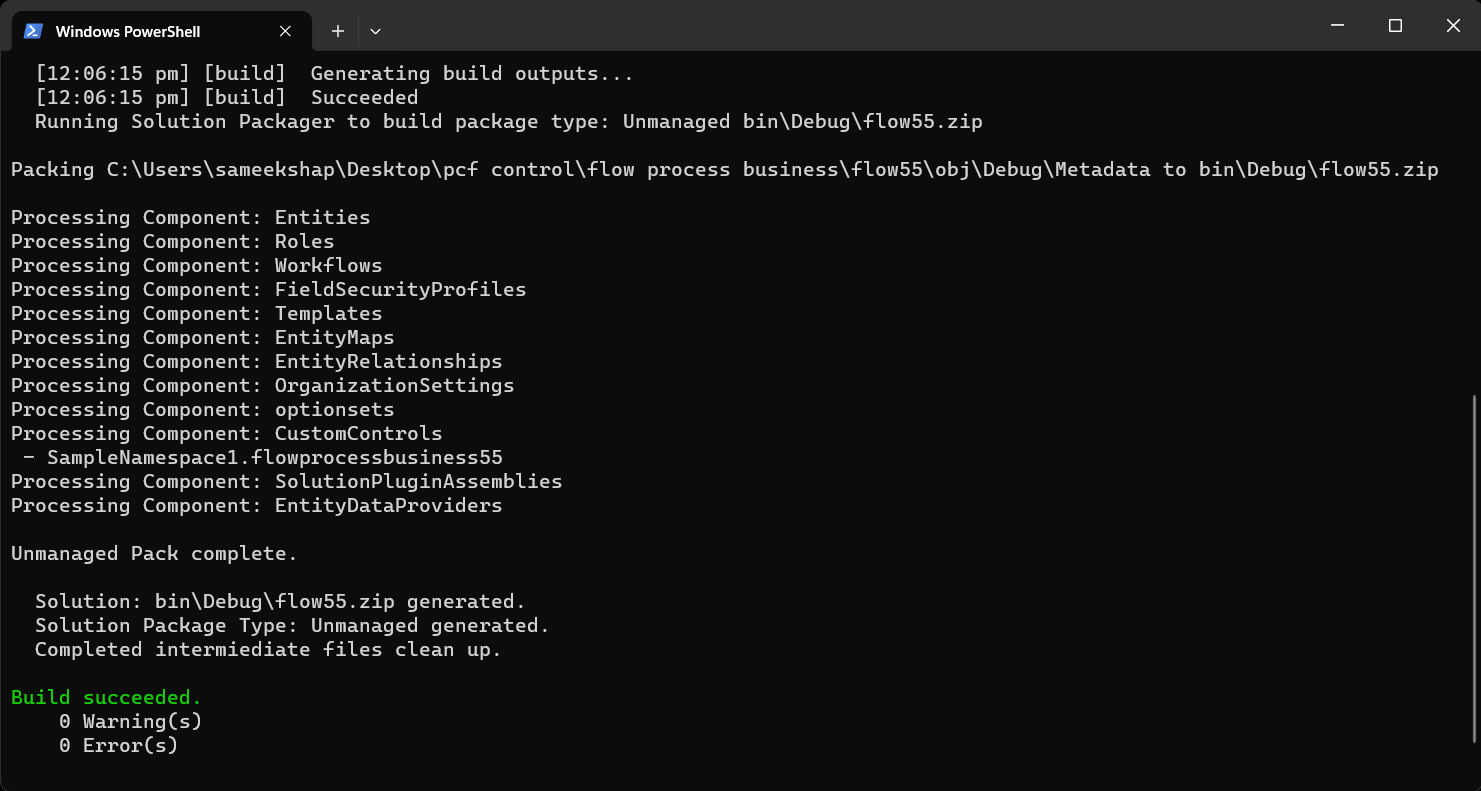
Build the solution using the dotnet build command.
Import your solution into PowerApps.


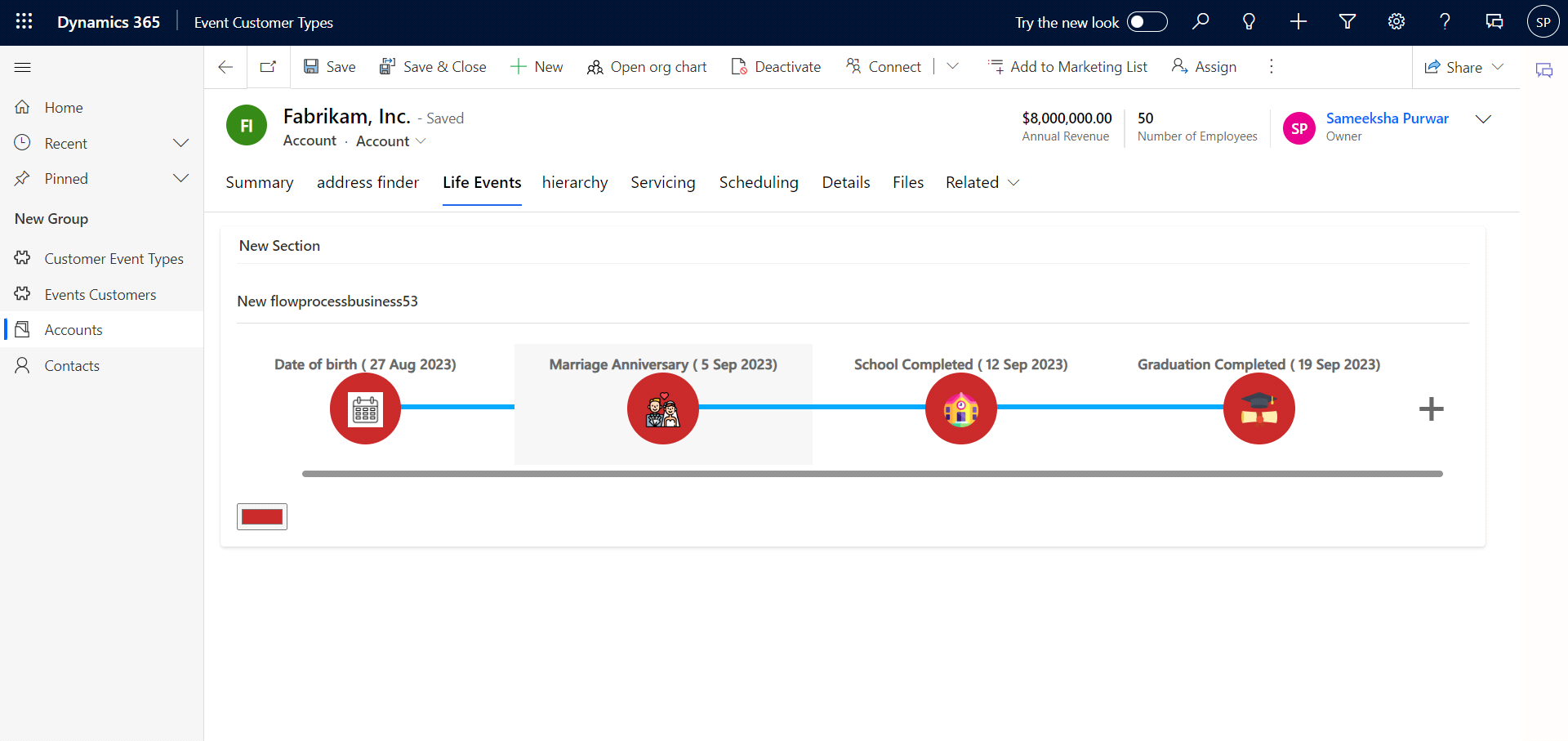
Output: Custom Event Flow Viewer in PowerApps
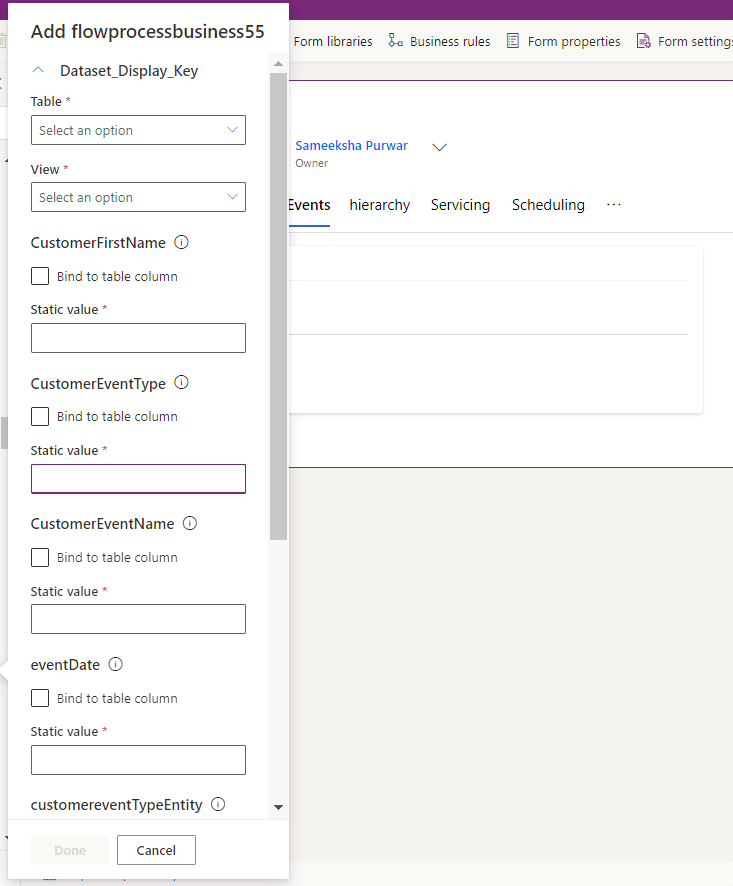
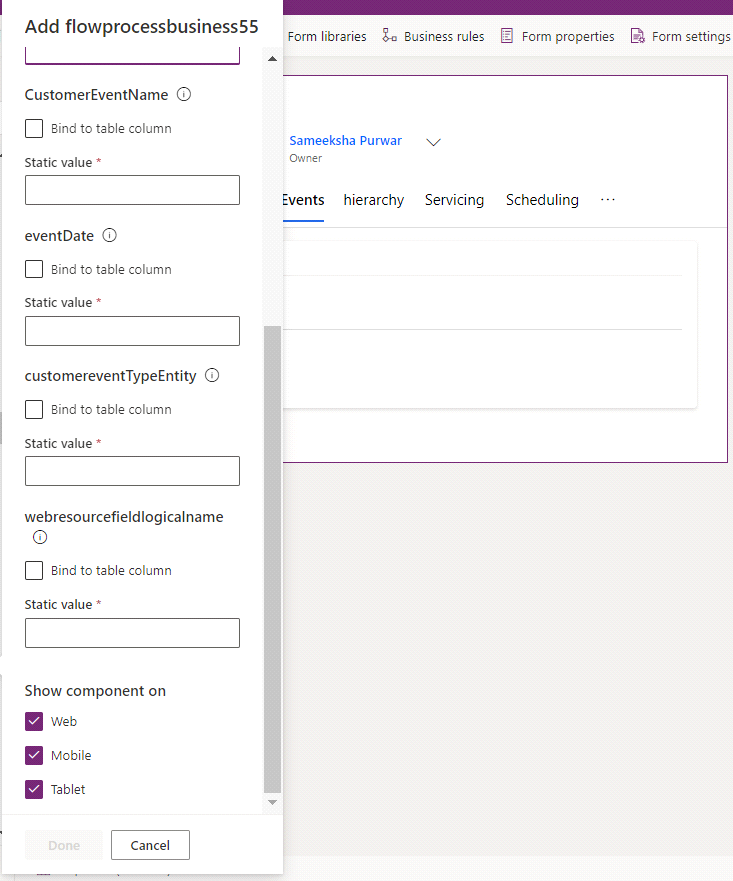
Once your custom event flow viewer control is imported into PowerApps, you can easily use it in your apps. Add it to a form, configure its properties, and start visualizing and managing customer events with a personalized color scheme.


What Does the Custom Event Flow Viewer Do?
The custom event flow viewer created using PowerApps Component Framework enables users to:
View Events: Easily track and visualize events associated with a customer

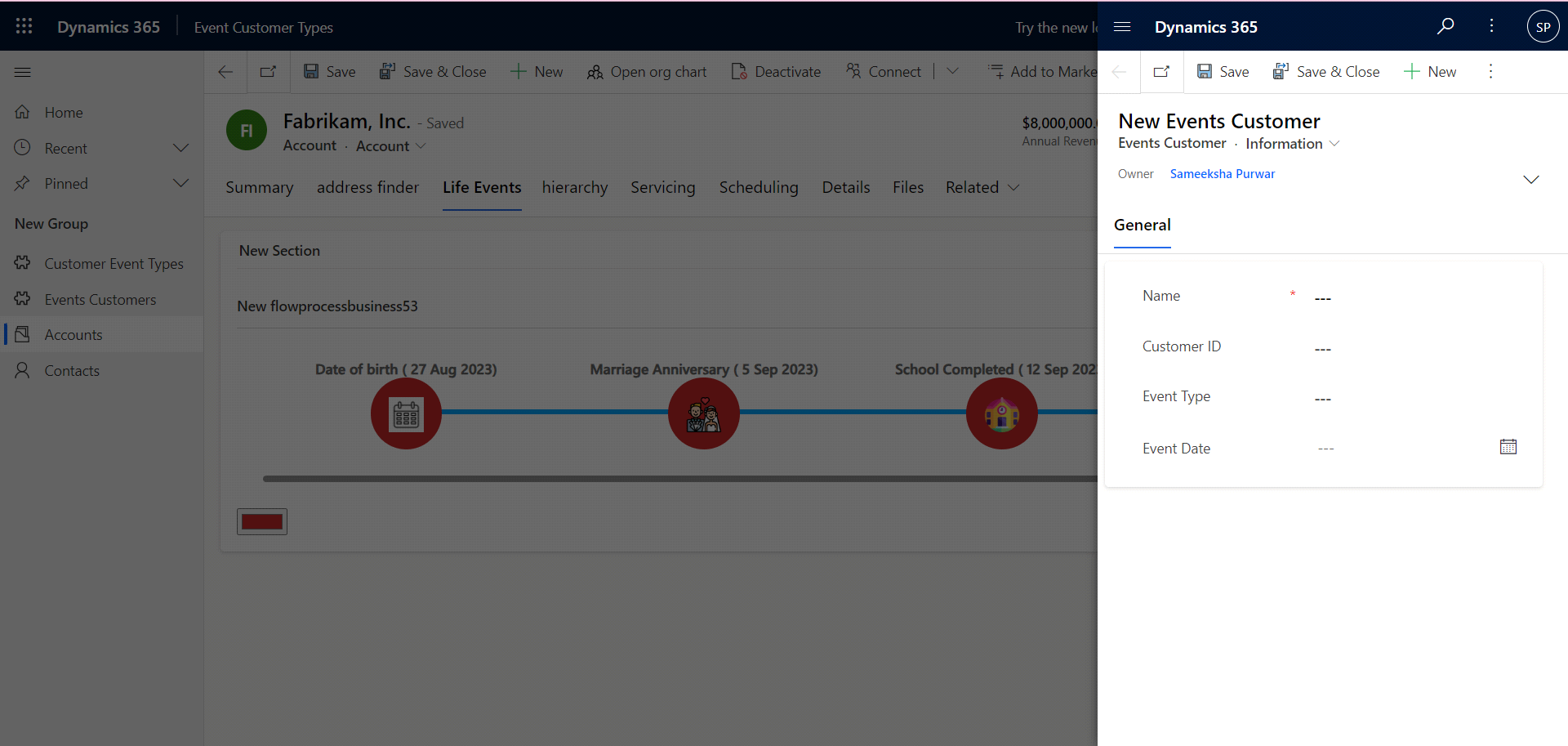
Interactive UI: Click on events to view additional details or Click on + icon to open related forms.

Custom Styling: Choose event colors using a color picker for a personalized experience.

Benefits and Results:
Implementing this custom event flow viewer in your PowerApps applications offers various benefits:
Efficient Event Tracking: Users can quickly review and manage customer events in a centralized view.
Improved User Experience: Visual representations enhance the overall user experience within PowerApps.
Time-Saving: Streamlined event visualization saves time in navigating through records.


Enhanced Data Quality: Accurate event data is crucial, and this control aids in maintaining data consistency.
Conclusion:
Creating a custom event flow viewer in PowerApps using the PowerApps Component Framework allows you to elevate the user experience and streamline event management in your apps. By following the outlined steps, you can create and deploy custom controls tailored to your specific requirements, without delving into the intricate technical details of the code.
With custom event flow viewers, you can efficiently manage and visualize customer events, contributing to a more user-friendly and productive PowerApps environment.














Jagriti Gupta
2024-01-03