What is a Graph Ql : –
Graph Ql is a query language and server-side runtime that was created back in 2012-2015 by Facebook.
Magento implements Graph Ql to provide an alternative to REST and SOAP web API for frontend development.
Its major aim is speeding up and boosting the API, their flexibility, and their effectiveness.
difference between REST, SOAP API, and Graph Ql lies in the capability of
Graph Ql to obtain clean-cut results in a single call as it needs only one endpoint
REST, on the other hand, normally requires more than one query-send to multiple endpoints in order to achieve the same results
(and most likely these results won’t be as precise as the ones provided by Graph Ql).
Graph Ql is also attractive as a query language due to its approach towards clients. By giving clients the data control, they
have the opportunity to determine what data should be received in the response.
To begin exploring Graph Ql, set the Graph Ql endpoint by entering
http://
for get data from database using graph Ql need to follow below steps:-
Step1 – Create schema.graphqls file inside
app\code\Vendor\Extension\etc\
and add below code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
type Query { student( stuEmail: String ): Teststudent @resolver(class:"Bluethinkinc\\CustomRestApi\\Model\\Resolver\\Student") } type Teststudent { student_id: Int stu_name: String stu_email: String message: String } |
Step2 – Create Student.php file inside
app\code\Vendor\Extension\Model\Resolver\
and add below code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
<?php /** * @author Bluethinkinc * @copyright Copyright (c) 2021 * @package Bluethinkinc */ namespace Bluethinkinc\CustomRestApi\Model\Resolver; use Magento\Framework\GraphQl\Schema\Type\ResolveInfo; use Magento\Framework\Exception\NoSuchEntityException; use Magento\Framework\Exception\LocalizedException; use Magento\Framework\GraphQl\Config\Element\Field; use Magento\Framework\GraphQl\Exception\GraphQlAuthorizationException; use Magento\Framework\GraphQl\Exception\GraphQlNoSuchEntityException; use Magento\Framework\GraphQl\Query\Resolver\Value; use Magento\Framework\GraphQl\Query\Resolver\ValueFactory; use Magento\Framework\GraphQl\Query\ResolverInterface; use Bluethinkinc\CustomRestApi\Model\StudentFactory; /** * Students field resolver, used for GraphQL request processing. */ class Student implements ResolverInterface { /** * @var ValueFactory */ private $valueFactory; /** * @var studentFactory */ private $studentFactory; /** * @var \Psr\Log\LoggerInterface */ private $logger; /** * * @param ValueFactory $valueFactory * @param studentFactory $studentFactory */ public function __construct( ValueFactory $valueFactory, StudentFactory $studentFactory, \Psr\Log\LoggerInterface $logger ) { $this->valueFactory = $valueFactory; $this->studentFactory = $studentFactory; $this->logger = $logger; } /** * @param Field $field * @param [type] $context * @param ResolveInfo $info * @param array|null $value * @param array|null $args * @return array */ public function resolve( Field $field, $context, ResolveInfo $info, array $value = null, array $args = null ) { if (!isset($args["stuEmail"])) { throw new GraphQlAuthorizationException( __("email for student should be specified") ); } try { $data = $this->getstudentData($args["stuEmail"]); $result = function () use ($data) { return !empty($data) ? $data : []; }; return $this->valueFactory->create($result); } catch (NoSuchEntityException $exception) { throw new GraphQlNoSuchEntityException( __($exception->getMessage()) ); } catch (LocalizedException $exception) { throw new GraphQlNoSuchEntityException( __($exception->getMessage()) ); } } /** * * @param int $context * @return array * @throws NoSuchEntityException|LocalizedException */ private function getstudentData($studentEmail): array { try { $studentData = []; $studentColl = $this->studentFactory ->create() ->getCollection() ->addFieldToFilter("stu_email", ["eq" => $studentEmail]); foreach ($studentColl as $student) { array_push($studentData, $student->getData()); } return isset($studentData[0]) ? $studentData[0] : []; } catch (NoSuchEntityException $e) { return []; } catch (LocalizedException $e) { throw new NoSuchEntityException(__($e->getMessage())); } } } |
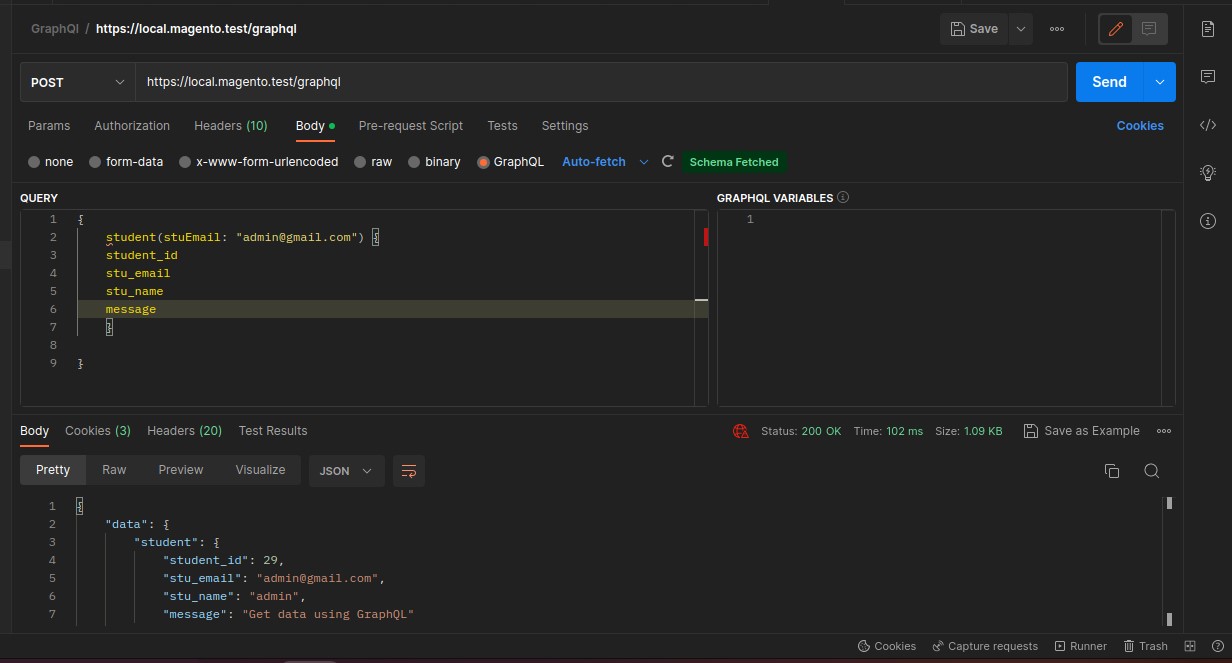
Now, Test in Postman
|
1 2 3 4 5 6 7 8 9 10 |
Query - { student(stuEmail: "admin@gmail.com") { student_id stu_email stu_name message } } End Points - http://<magento2-server>/graphql |

That’s it!!
If you have any query please comment














bluethinkinc_blog
2023-03-22