Widgets provides powerful feature that are used to adding static or dynamic content in any
store’s pages and blocks.
Widgets are reusable component and with configurable parameter you can use the same widget in different number of pages with different parameter value.
There are some by defaults widget magento provided.
CMS Page Link
CMS Static Block
Catalog Category Link
Catalog New Products List
Catalog Product Link
Catalog Products List
Orders and Returns
Recently Compared Products
Recently Viewed Products
First of all, creating for custom widget we need to create simple module
Here I will be using the Bluethinkinc_CustomWidget as my module.
Create theregistration.php file in the app/code/Bluethinkinc/CustomWidget folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php /** * Copyright © Bluethink All rights reserved. * See COPYING.txt for license details. */ use Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Bluethinkinc_CustomWidget', __DIR__); Create the module.xml file in the app/code/Bluethinkinc/ CustomWidget/etc folder. <?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_CustomWidget"> <sequence> <module name="Magento_Widget"/> </sequence> </module> </config> |
Now, for declaring a widget we need to create widget.xml file in the app/code/Bluethinkinc/ CustomWidget/etc folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?xml version="1.0" ?> <widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd"> <widget id="bluethinkinc_customwidget_customwidget" class="Bluethinkinc\CustomWidget\Block\Widget\CustomWidget"> <label>My New Custom Widget</label> <description>CustomWidget</description> <parameters> <parameter name="label" xsi:type="text" visible="true" sort_order="10"> <label>Title</label> </parameter> <parameter name="size" xsi:type="select" visible="true" required="true" sort_order="20"> <label translate="true">Size</label> <options> <option name="s" value="Small"> <label>S</label> </option> <option name="m" value="Medium" selected="true"> <label>M</label> </option> <option name="l" value="Large"> <label>L</label> </option> </options> </parameter> </parameters> </widget> </widgets> |
Here in the widget,
class – name of the widget class
description- contains a concise explanation of the widget’s purpose
label – name of the widget which will be display in the widget list.
parameter – The parameter node allows you to add different parameters like text,select,multiselect,block.
id- custom Id of widget It should be unique.
Now we need to create a block file for the widget as defined in widget.xml. So create the CustomWidget.php file in the app/code/Bluethinkinc/ CustomWidget/Block/Widget folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php /** * Copyright © Bluethink All rights reserved. * See COPYING.txt for license details. */ declare(strict_types=1); namespace Bluethinkinc\CustomWidget\Block\Widget; use Magento\Framework\View\Element\Template; use Magento\Widget\Block\BlockInterface; class CustomWidget extends Template implements BlockInterface { protected $_template = "widget/customwidget.phtml"; } |
In the above file, $_template is used to set the template for the widget.
We have set the $_template value to “widget/customwidget.phtml”. So it will search for the customwidget.phtml file in the app/code/Bluethinkinc/ CustomWidget/view/frontend/templates/widget folder.
Now, we have to create customWidget.phtml file in the
app/code/Bluethinkinc/ CustomWidget/view/frontend/templates/widget folder.
|
1 2 3 4 5 6 7 |
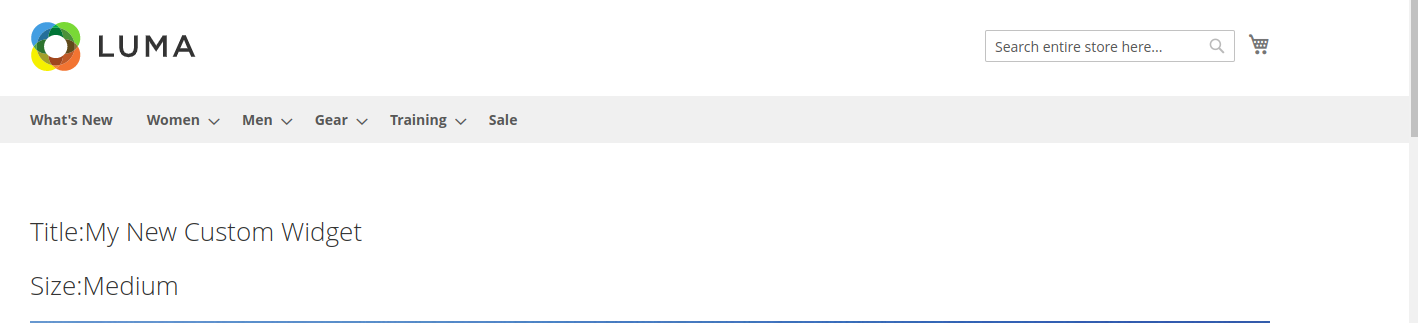
<?php if($block->getData('label')): ?> <h2><?= $block->escapeHtml(__('Title:')) ?><?php echo $block->getData('label'); ?></h2> <?php endif; ?> <?php if($block->getData('size')): ?> <h2><?= $block->escapeHtml(__('Size:')) ?><?php echo $block->getData('size'); ?></h2> <?php endif; ?> |
That’s it !!!
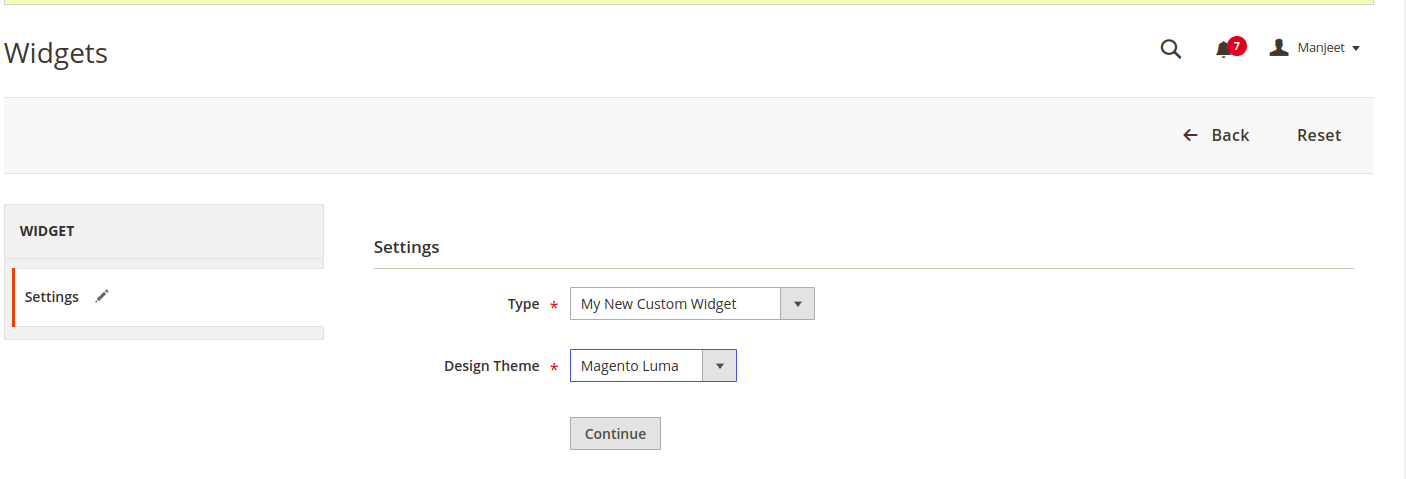
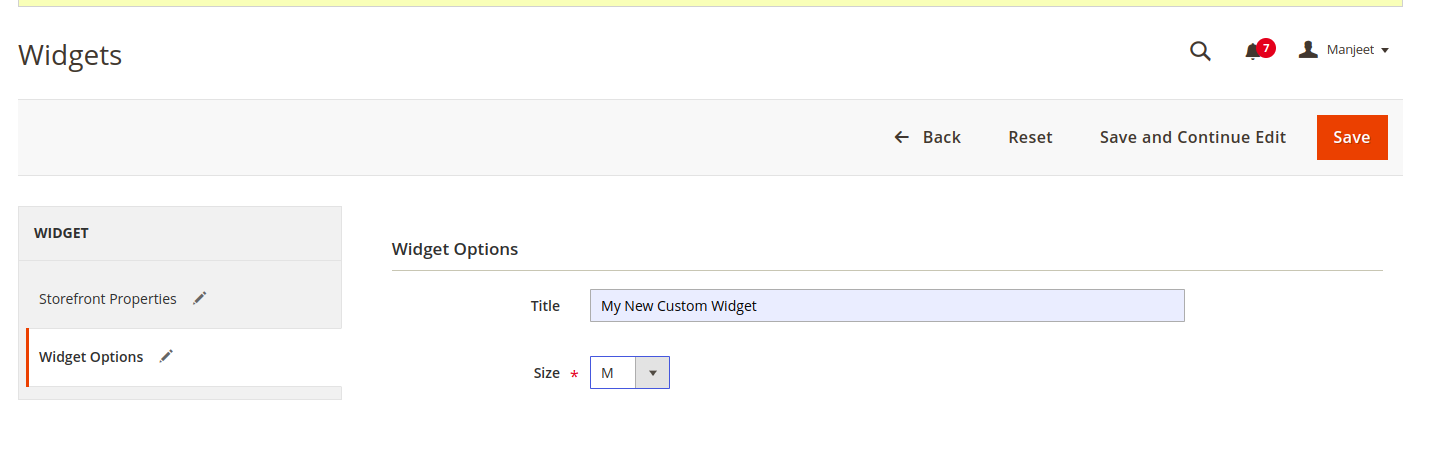
Now,After clearing the cache, the new widget My New Custom Widget
should be available.



I hope this blog is easy to understand about how to create custom widget in Magento 2.














bluethinkinc_blog
2023-02-16