Spryker is a flexible and scalable commerce platform designed for complex and high-growth businesses. If you want to set up a Spryker project on your local machine using Docker, this guide will walk you through the process step by step.
Prerequisites:
Before you begin, make sure you have the following installed on your system:
- Docker and Docker Compose: Ensure you have Docker Desktop or Docker Engine installed.
- Git: Version control system to clone the Spryker repository.
- PHP and Composer (Optional): For manual customizations
- System Requirements: At least 8GB of RAM and sufficient disk space
Step 1: Clone the Spryker Repository
|
1 2 3 |
git clone https://github.com/spryker-shop/b2b-demo-shop.git -b 202404.0 --single- branch ./b2b-demo-shop && \ cd b2b-demo-shop && \ |
Step 2: Install Docker SDK
|
1 2 |
git clone https://github.com/spryker/docker-sdk.git --single-branch docker && \ docker/sdk bootstrap deploy.dev.yml |
Step 3: To make entry on etc/hosts
|
1 2 3 4 5 6 7 8 9 |
sudo bash -c "echo '127.0.0.1 backend-api.eu.spryker.local backend- api.us.spryker.local backend-gateway.eu.spryker.local backend- gateway.us.spryker.local backoffice.eu.spryker.local backoffice.us.spryker.local date-time-configurator-example.spryker.local glue-backend.eu.spryker.local glue- backend.us.spryker.local glue-storefront.eu.spryker.local glue- storefront.us.spryker.local glue.eu.spryker.local glue.us.spryker.local mail.spryker.local queue.spryker.local redis-commander.spryker.local scheduler.spryker.local spryker.local swagger.spryker.local yves.eu.spryker.local yves.us.spryker.local' >> /etc/hosts" |
Step 4: To stop apache/mysql/elastic services if already running:
|
1 2 3 |
sudo service elasticsearch stop sudo service mysql stop sudo service apache2 stop |
Step 5: To up docker container
|
1 |
docker/sdk up |
Step 6: Enable Debug Mode
|
1 |
docker/sdk up --debug |
Step 7: To enter in docker cli
|
1 |
docker/sdk cli |
Step 8: To generate files in generated folder
|
1 |
console transfer:generate |
Step 9: To clean cache
|
1 2 |
console c:e console cache:empty |
Step 10: If you are facing any issues, run the following command:
|
1 |
docker/sdk clean-data && docker/sdk up --data && docker/sdk console q:w:s -v -s |
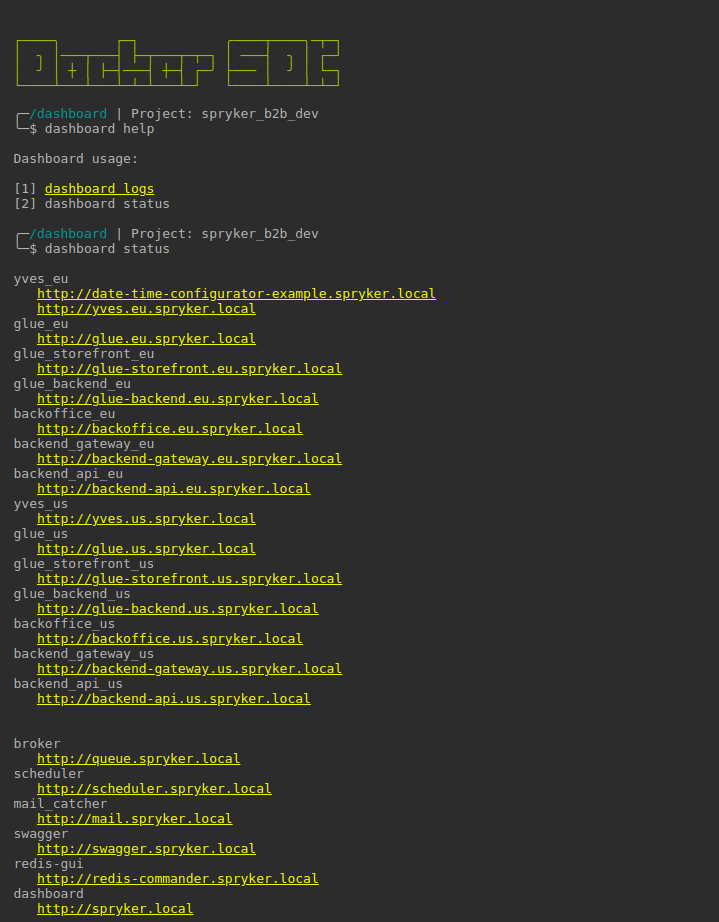
Step 11: Now run on browser















Mukesh Singh
2024-12-26