In this blog post, we will explore how to create a custom address finder control in PowerApps using the PowerApps Component Framework (PCF). PCF allows developers to build fully customizable controls for PowerApps, which can be used to enhance user interaction and address lookup. We’ll create a custom address finder control and explain how it works without delving into the technical details or code.
Step 1: Set Up Your Development Environment
Before we start building our custom address finder control, ensure that you have the necessary development tools in place:
- Visual Studio Code- https://code.visualstudio.com/Download
- Node.js- https://nodejs.org/en/download
- Microsoft Power Platform CLI – https://learn.microsoft.com/en-us/power-platform/developer/cli/introduction#install-power-apps-cli
- .NET Build Tools- – https://dotnet.microsoft.com/en-us/download/dotnet/6.0
Step 2: Create a New PCF Project
- Create a new folder for your PCF project.
- Open Visual Studio Code and run the command to initialize your project:
pac pcf init –namespace SampleNamespace –name AddressFinderPCF –template field –run-npm-install
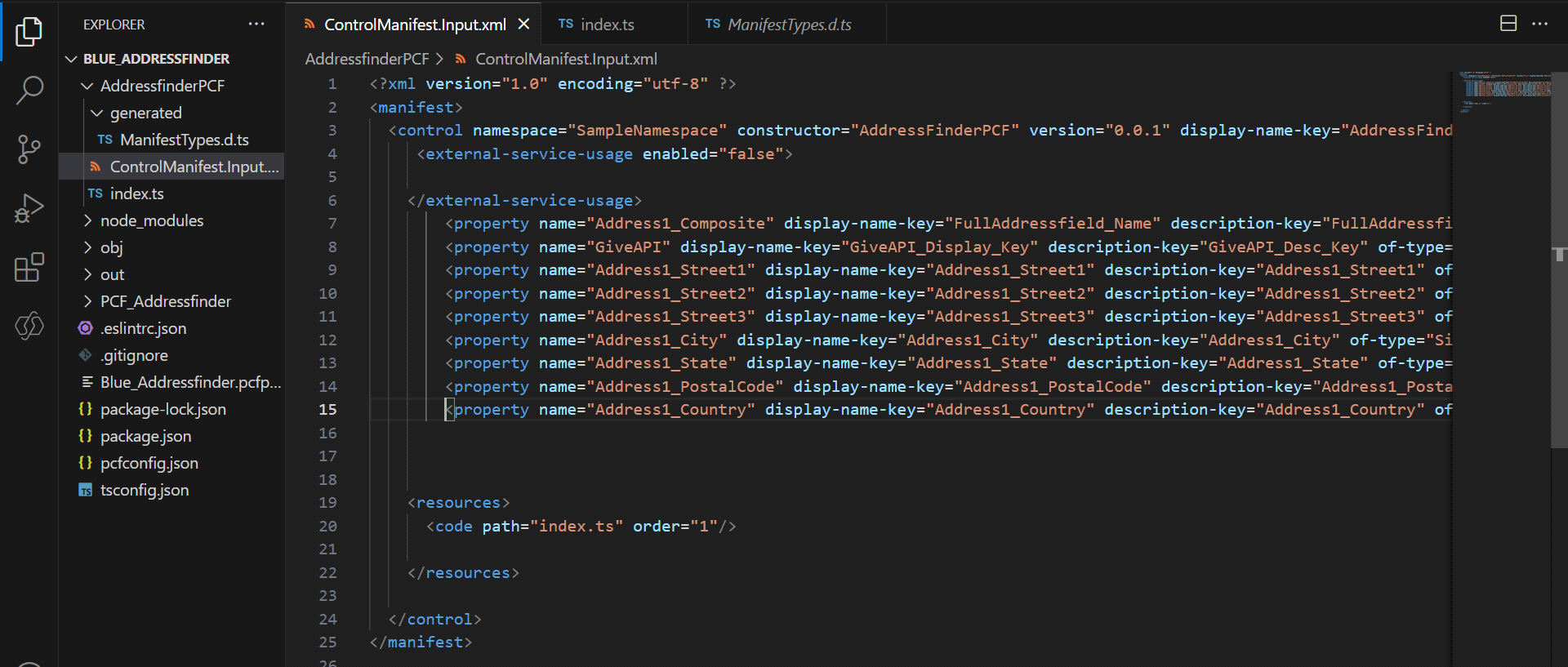
Step 3: Edit the Control Manifest
The control manifest file defines metadata and configuration for the custom control, including properties, data sets, and resources. Customize the manifest file according to your project’s needs.

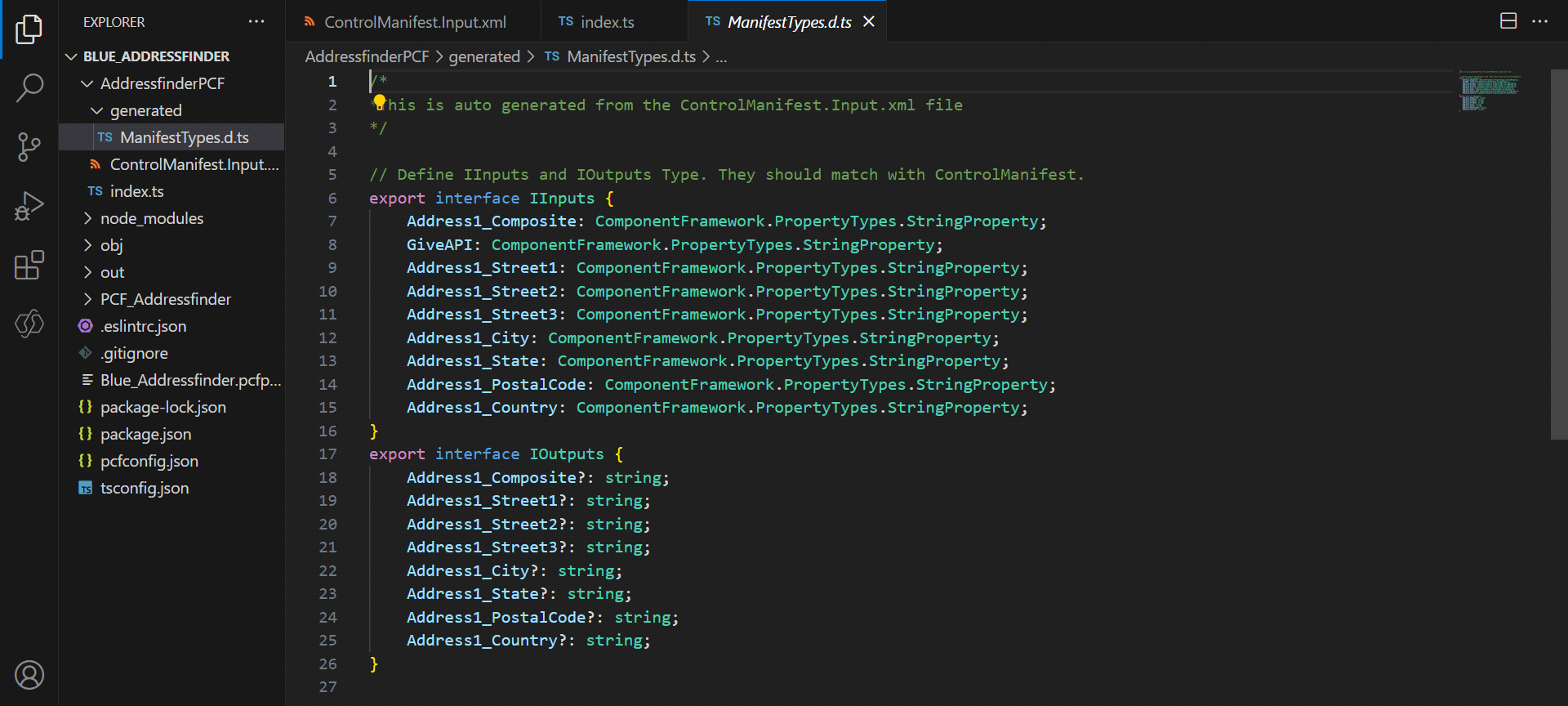
Run the following command to generate the ManifestDesignTypes.d.ts file:
npm run refreshTypes

Step 4: Implement Component Logic
In your PCF project’s index.ts file, you’ll implement the logic for your custom address finder control. Here’s what you need to know about the key methods:
init: This method is called during control initialization and is responsible for setting up the initial state and rendering the address input and suggestions list.updateView: The updateView method updates the address input based on changes in the context.handleInput: This method handles user input, queries an address API, and displays suggestions.handleAddressSelection: When a user selects an address suggestion, this method populates the address fields in PowerApps.
Step 5: Build and Debug Your Control
Build your PCF project using the npm run build command. You can also debug your control locally using the npm start watch command.
Step 6: Import Your Custom Control into PowerApps
To use your custom address finder control in PowerApps:
- Create a new solution project in the Power Platform.
- Add a reference to the location where your custom component is located.
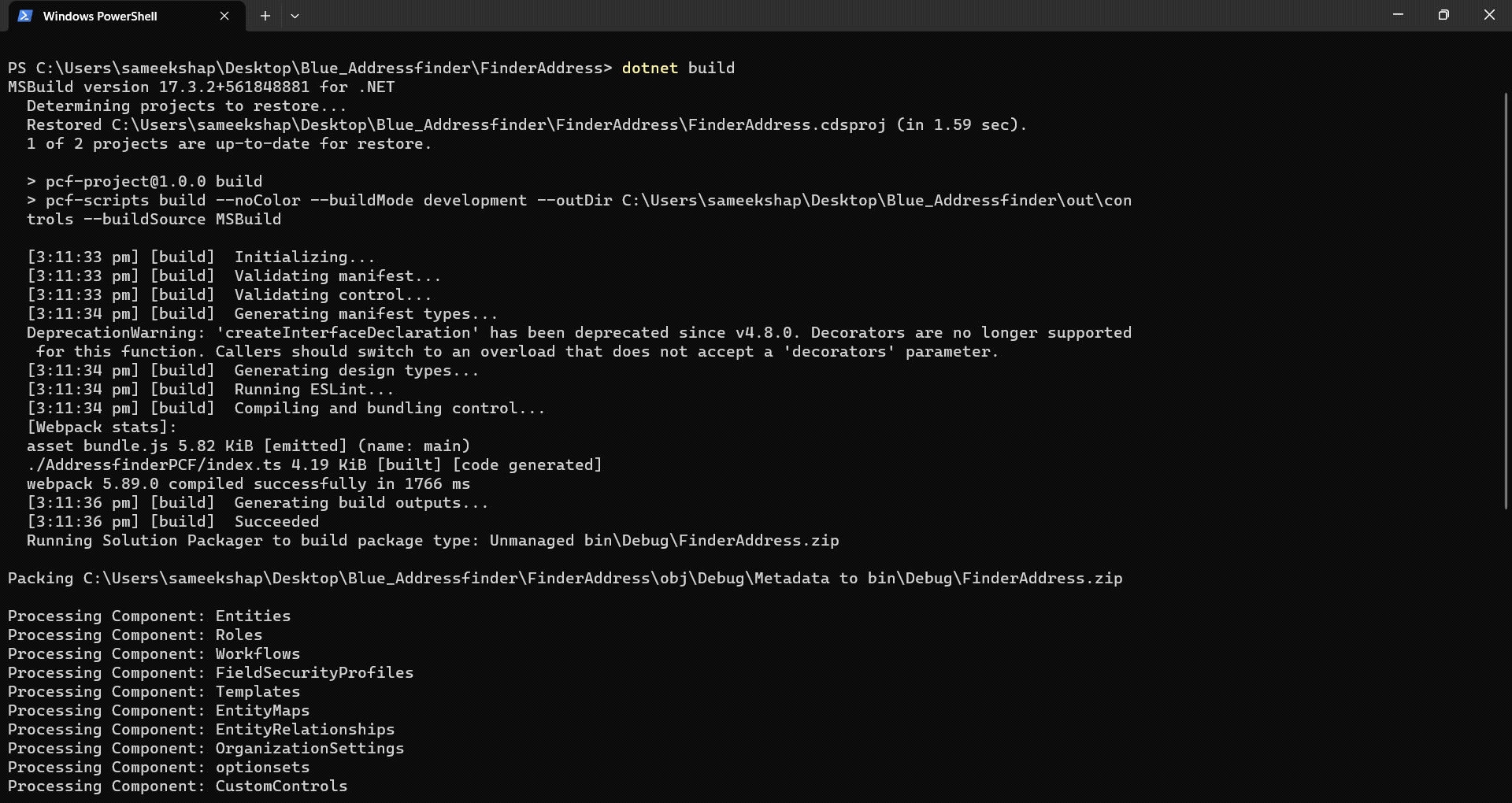
- Build the solution using the dotnet build command.
- Import your solution into PowerApps.

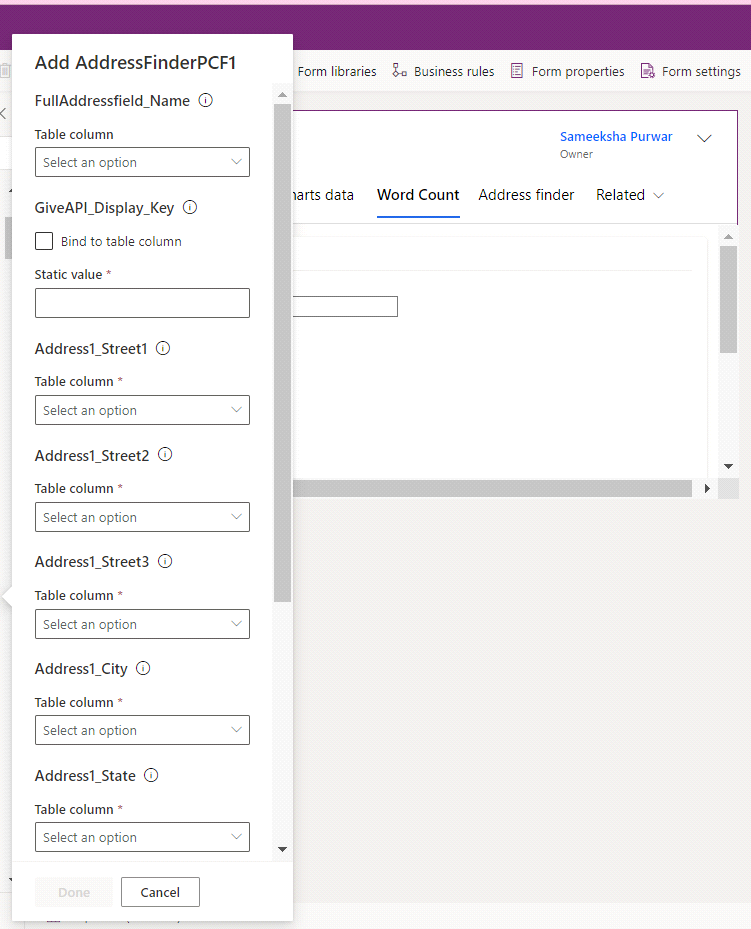
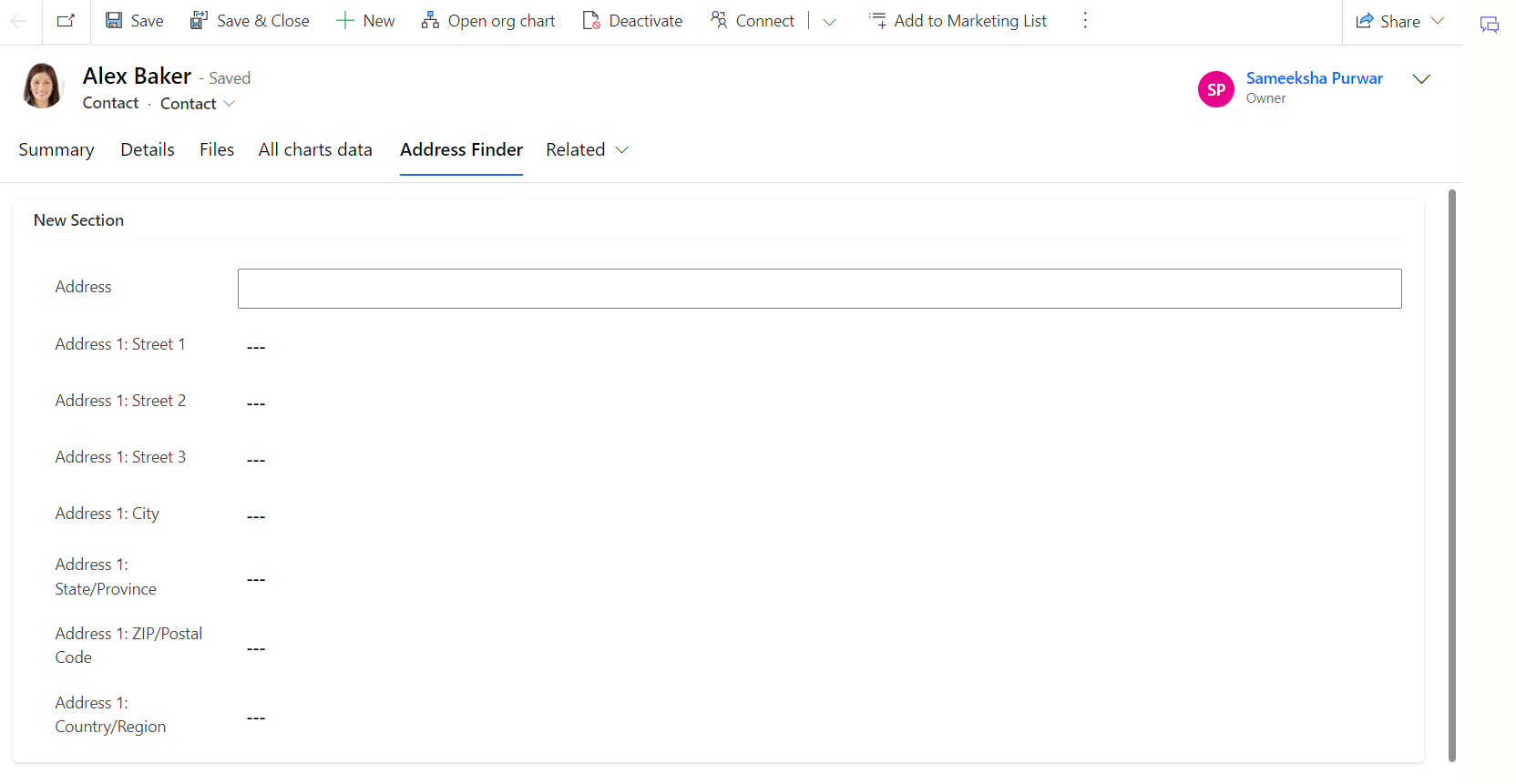
Output: Custom Address Finder Control in PowerApps
Once your custom address finder control is imported into PowerApps, you can easily use it in your apps. Simply add it to a form, configure its properties, and start using it to find and populate addresses.

What Does the Custom Address Finder Control Do?
The custom address finder control you’ve created using PowerApps Component Framework (PCF) enables you to enhance the address lookup capabilities within your PowerApps applications. Here’s a breakdown of what this control does:
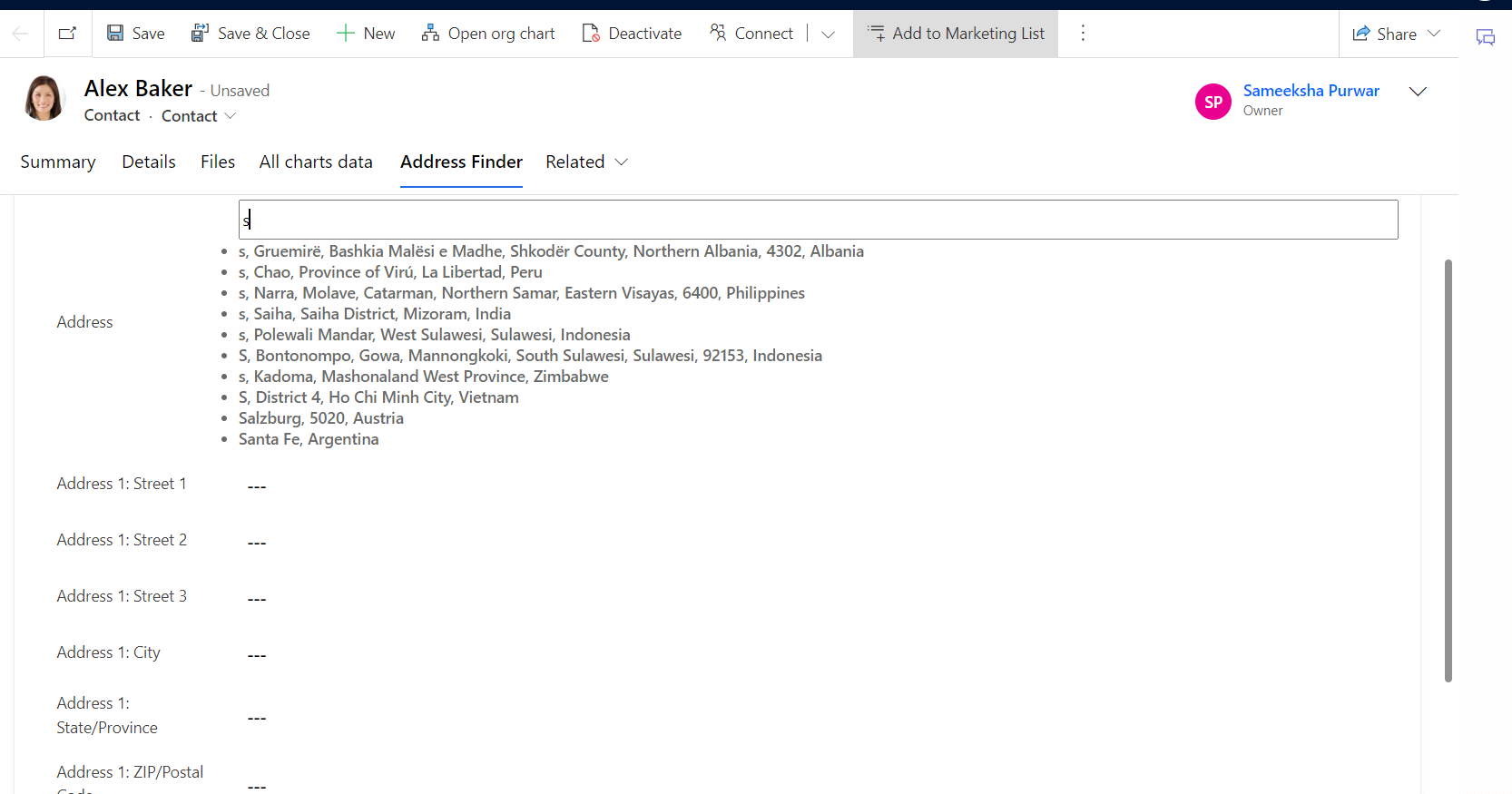
- Address Lookup: The control allows users to search for addresses and select suggestions from the list.
- Data Retrieval: It queries an address API based on user input, retrieves address suggestions, and presents them to the user.
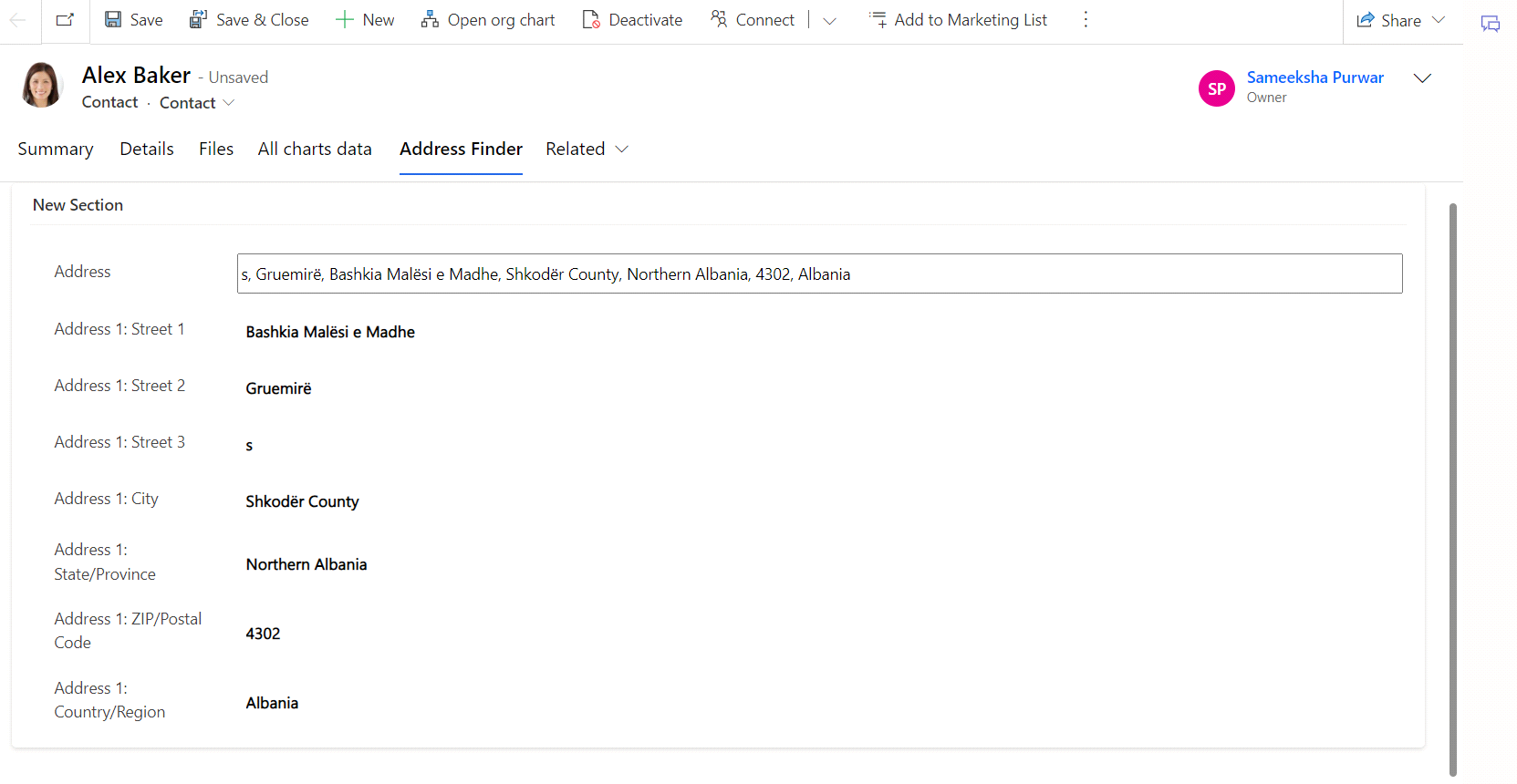
- Address Population: When a user selects an address suggestion, it populates the address fields in PowerApps, making data entry more efficient.



Benefits and Results:
When you use this custom address finder control in your PowerApps applications, you can expect several benefits and results
- Efficient Address Lookup: Users can quickly find and populate addresses, reducing manual data entry errors.
- Enhanced User Experience: Custom address lookup controls enhance the overall user experience within your PowerApps, making your applications more user-friendly.
- Time-Saving: Users can save time by easily searching and selecting addresses from suggestions.
- Improved Data Quality: Accurate and consistent address data is vital for business processes, and this control helps achieve that.
Conclusion:
Creating custom address finder controls in PowerApps using the PowerApps Component Framework allows you to enhance address lookup and user interaction in your apps. By following the steps outlined above, you can create and use custom address finder controls tailored to your specific requirements without diving into the technical details of the code.
With custom address finder controls, you can streamline address data entry and improve the efficiency of your PowerApps applications.














Jagriti Gupta
2023-10-20