In this blog we’ll see how to retrieve the custom product attribute value after the image gallery on the product detail page in a Magento 2.
In this blog i have also shared how to create custom product Attribute.And Also shared about how add custom template product details page.
First You Need to Create Custom module then follow this step. I have shared a step-by-step guide to get Custom Product Attribute value after Image Gallery at Product Detail Page in Magento 2.
Step 1: Create register.php
app/code/Bluethinkinc/CustomCheckoutstep/registration.php
|
1 2 3 4 5 6 7 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_PdpImageafterContent', __DIR__ ); ?> |
Step 2: Create module.xml
app/code/Bluethinkinc/PdpImageafterContent/etc/module.xml
|
1 2 3 4 |
<?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_PdpImageafterContent"/> </config> |
Step 3: Create ProductAttribute.php
app/code/Bluethinkinc/PdpImageafterContent/Setup/Patch/Data/ProductAttribute.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<?php declare(strict_types=1); namespace Bluethinkinc\PdpImageafterContent\Setup\Patch\Data; use Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface; use Magento\Eav\Setup\EavSetup; use Magento\Eav\Setup\EavSetupFactory; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Catalog\Model\Product; use Magento\Catalog\Model\Product\Type; use Psr\Log\LoggerInterface; class ProductAttribute implements DataPatchInterface { /** * @var ModuleDataSetupInterface */ private ModuleDataSetupInterface $moduleDataSetup; /** * @var EavSetupFactory */ private EavSetupFactory $eavSetupFactory; /** * @var LoggerInterface */ private LoggerInterface $logger; /** * @param ModuleDataSetupInterface $moduleDataSetup * @param EavSetupFactory $eavSetupFactory * @param LoggerInterface $logger */ public function __construct( ModuleDataSetupInterface $moduleDataSetup, EavSetupFactory $eavSetupFactory, LoggerInterface $logger ) { $this->moduleDataSetup = $moduleDataSetup; $this->eavSetupFactory = $eavSetupFactory; $this->logger = $logger; } /** * @return void */ public function apply() { try { $productTypes = implode(',', [Type::TYPE_SIMPLE, Type::TYPE_VIRTUAL]); /** @var EavSetup $eavSetup */ $eavSetup = $this->eavSetupFactory->create(['setup' => $this->moduleDataSetup]); $eavSetup->addAttribute(Product::ENTITY, 'custom_content', [ 'type' => 'text', 'backend' => '', 'frontend' => '', 'label' => 'Custom Content', 'input' => 'textarea', 'class' => '', 'source' => '', 'global' => ScopedAttributeInterface::SCOPE_GLOBAL, 'visible' => true, 'required' => false, 'user_defined' => false, 'default' => '', 'searchable' => false, 'filterable' => false, 'comparable' => false, 'visible_on_front' => false, 'used_in_product_listing' => true, 'unique' => false, 'apply_to' => $productTypes ]); } catch (\Exception $e) { $this->logger->critical($e); } } /** * @return array */ public static function getDependencies(): array { return []; } /** * @return array */ public function getAliases(): array { return []; } } ?> |
Step 4: Create catalog_product_view.xml
app/code/Bluethinkinc/PdpImageafterContent/view/frontend/layout/catalog_product_view.xml
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0"?> <page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <block class="Magento\Catalog\Block\Product\View" name="custom_content" template="Bluethinkinc_PdpImageafterContent::custom_content.phtml" after="product.info.media"/> </referenceContainer> </body> </page> |
Step 5: Create custom_content.phtml
app/code/Bluethinkinc/PdpImageafterContent/view/frontend/templates/custom_content.phtml
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="product media"> <?php $_product = $block->getProduct(); $custom_content=$_product->getData('custom_content'); if ($custom_content): ?> <div class="custom-attribute-value"> <strong><?php echo __('Custom Attribute:'); ?></strong> <?php echo $custom_content; ?> </div> <?php endif; ?> </div> |
Step 6: After create the module if you run the command as
php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_PdpImageafterContent
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_PdpImageafterContent
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile

sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
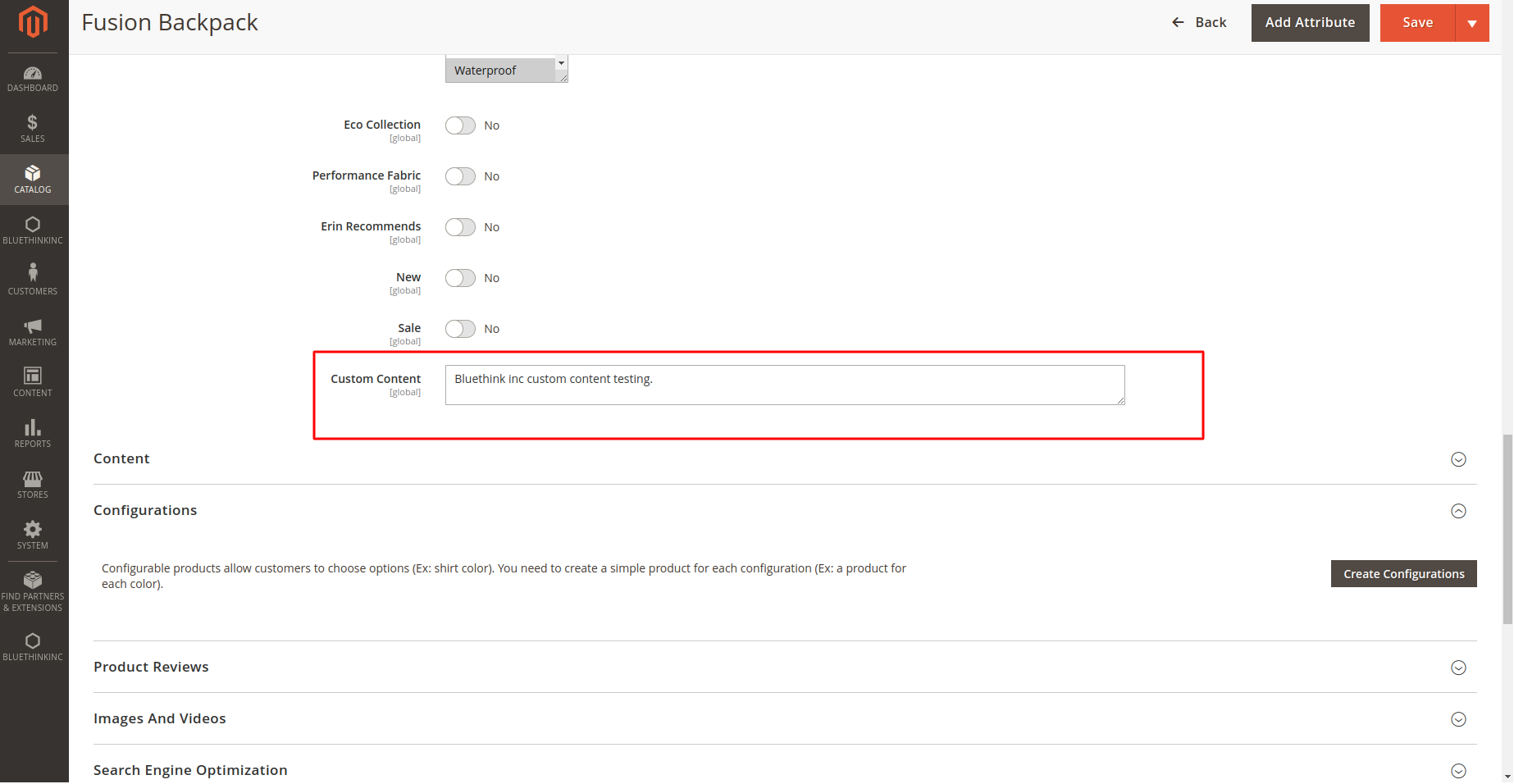
Please Login Backend section then go our product page and Save Our Content.
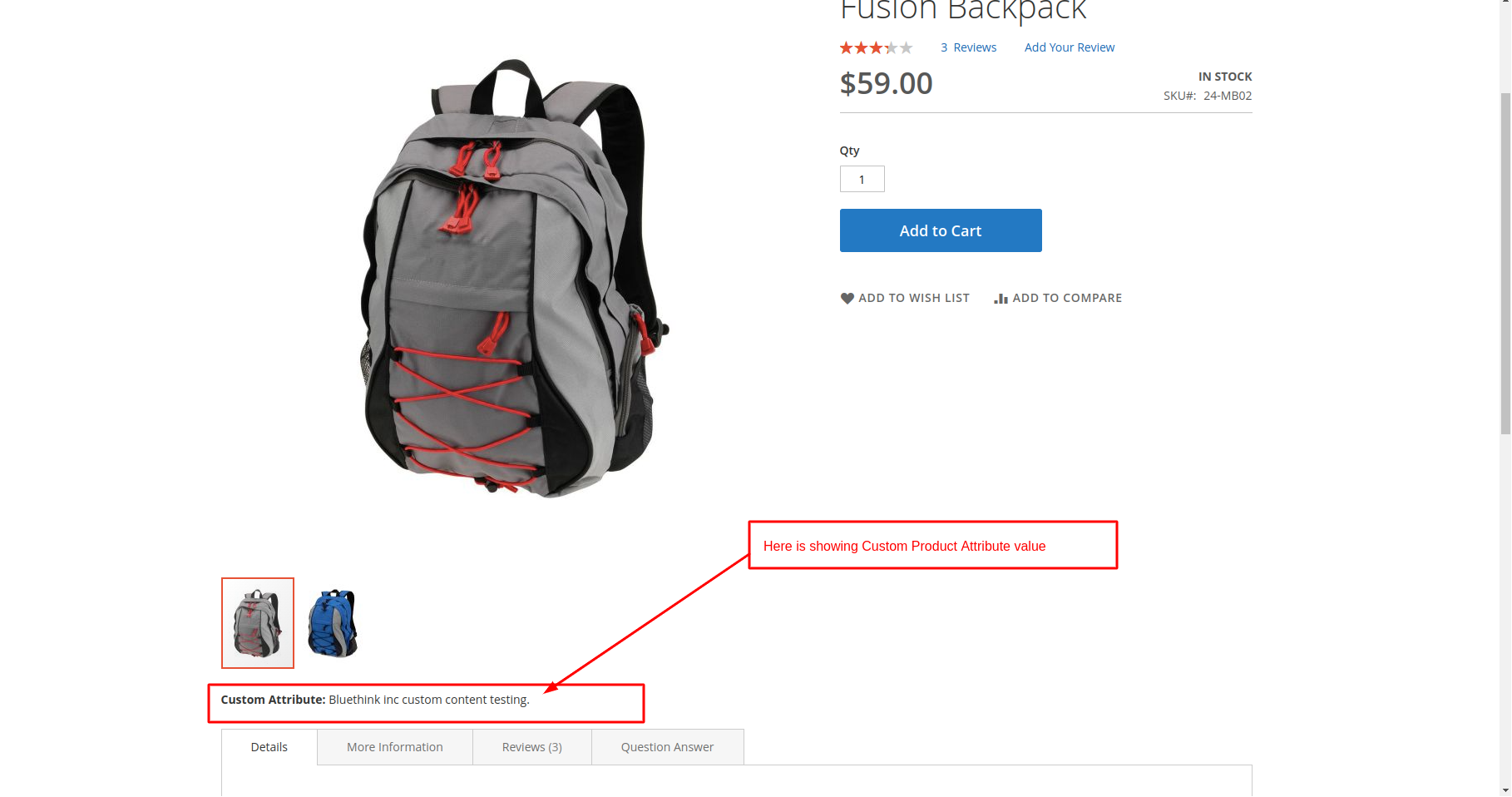
Now, please go Product Detail page and see the result.















Mukesh Singh
2024-01-22