To create Custom Static Block on patch, you need to complete the following steps:
Step 1 : Create etc/module.xml file
Step 2 : Create etc/registration.php file
Step 3 : Create patch file
Steps to follow :Step 1 : Create etc/module.xml file.
Then, it is necessary to create etc folder and add the module.xml file
app/code/Bluethinkinc/Staticblock/etc/module.xml
|
1 2 3 4 5 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_Staticblock" setup_version="1.0.0"> </module> </config> |
Step 2 : Create etc/registration.php file
In this step, we will add registration.php as following guide:
app/code/Bluethinkinc/Staticblock/registration.php
register.php
|
1 2 3 4 5 6 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_Staticblock', __DIR__ ); |
Step 3 : Create
app/code/Bluethinkinc/Customermenu/Setup/Patch/Data/AddBluethinkincBlock.php file
In this step, we will add AddBluethinkincBlock.php as following guide:
<?php
namespace Bluethinkinc\Customermenu\Setup\Patch\Data;
use Magento\Framework\Setup\ModuleDataSetupInterface;
use Magento\Framework\Setup\Patch\DataPatchInterface;
class AddBluethinkincBlock implements DataPatchInterface
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php namespace Bluethinkinc\Staticblock\Setup\Patch\Data; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Cms\Model\BlockFactory; class AddBluethinkincBlock implements DataPatchInterface { /** * @param BlockFactory $blockFactory */ public function __construct( BlockFactory $blockFactory ) { $this->blockFactory = $blockFactory; } /** * @inheritdoc */ public function apply() { $cmsBlockData = [ 'title' => 'Bluethinkinc block', 'identifier' => 'bluethinkinc_block', 'content' => "<p>1 <strong>bluethinkinc New block</strong></p>", 'is_active' => 1, 'stores' => [0], 'sort_order' => 0 ]; $this->blockFactory->create()->setData($cmsBlockData)->save(); } /** * @inheritdoc */ public static function getDependencies() { return []; } /** * @inheritdoc */ public function getAliases() { return []; } } |
Step 4 : Enable the module
Finish the step 3, we have already created the Staticblock module. And we will enable this module in this step
After create the module if you run the command as
php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_Staticblock
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_Staticblock
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile
sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
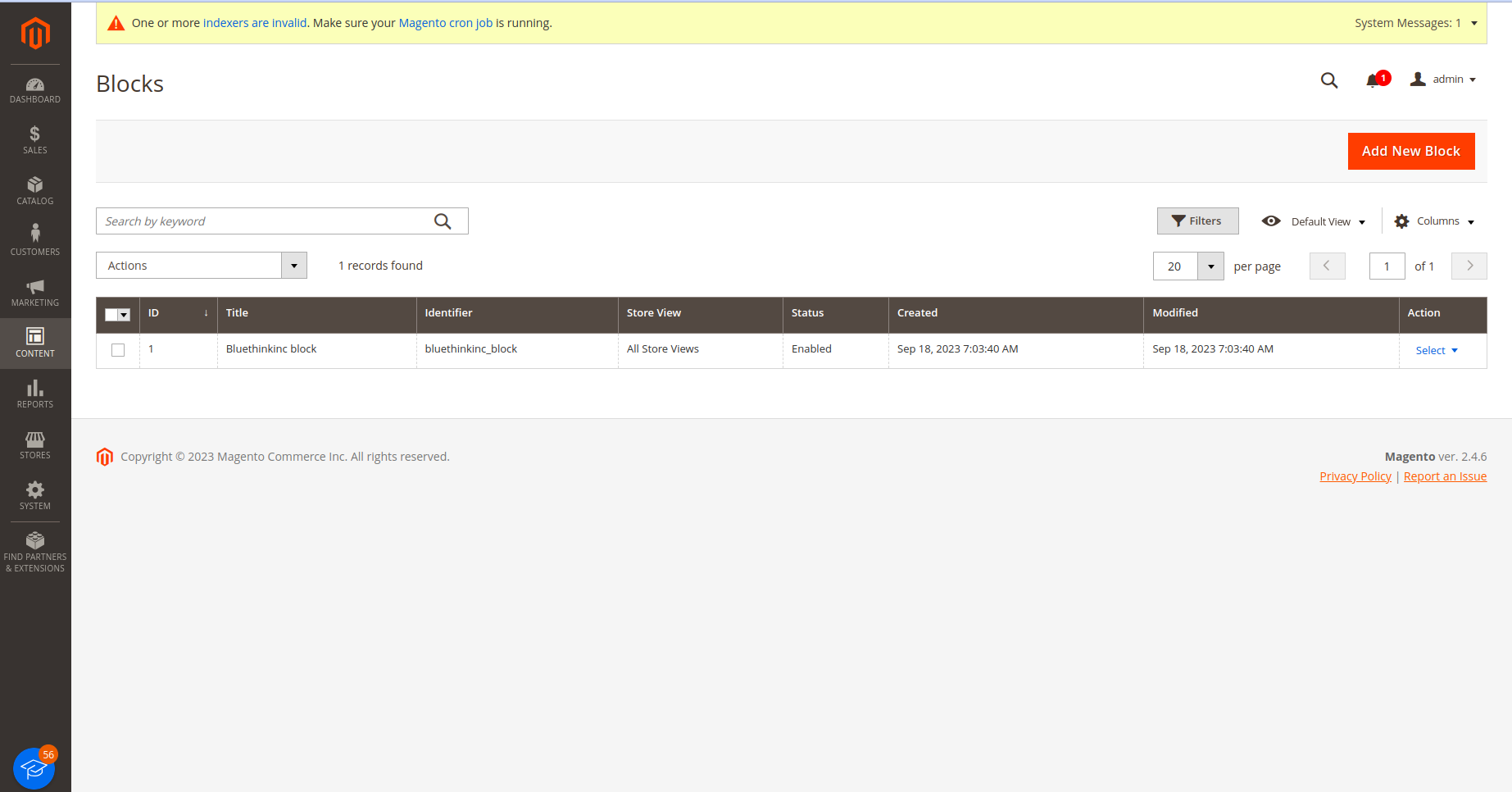
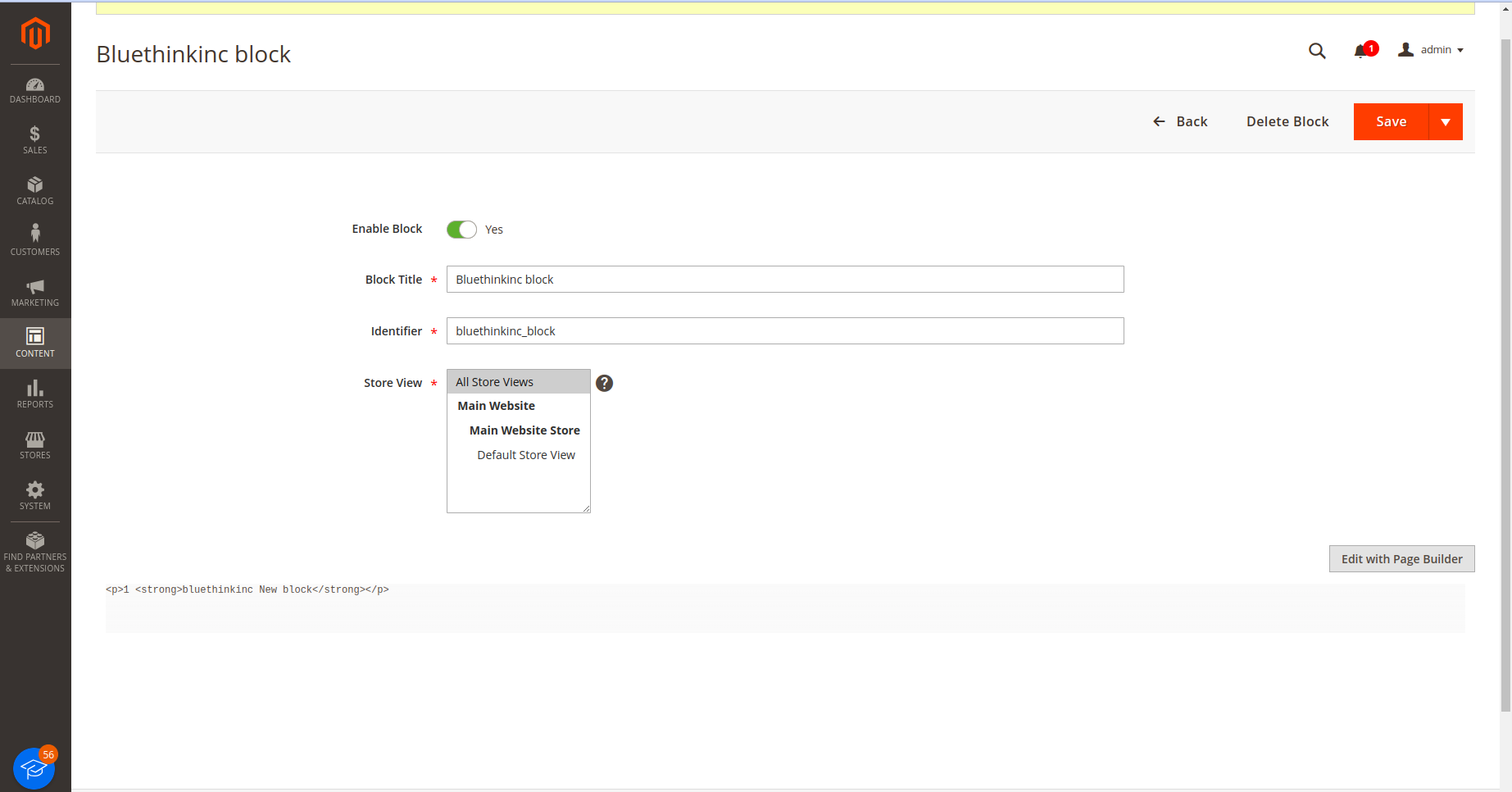
Now, please refresh your cache and see the result:
















bluethinkinc_blog
2023-09-20