In this article we will learn how to create custom category attribute programmatically using data patch
in magento 2. Data Patch is a class that stores instructions for data modification.
Note: Patches will only be applied once and stored in the patch_list database table.
To create Custom Category Attribute please follow below steps:
Step 01: Create Basic Module
Create registration.php file under app/code/[vendor_name]/[module_name]
(In my case, vendor_name is ‘BluethinkInc’ and module_name is ‘CategoryAttribute’)
|
1 2 3 4 5 |
<?php use Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'BluethinkInc_CategoryAttribute', __DIR__); |
Now, create module.xml file under app/code/BluethinkInc/CategoryAttribute/etc
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" ?><config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="BluethinkInc_CategoryAttribute"> <sequence> <module name="Magento_Catalog"/> </sequence> </module> </config> |
Step 2: Create a Data Patch file
Create AddCategoryCustomAttribute.php file under
app/code/BluethinkInc/CategoryAttribute/Setup/Patch/Data
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<?php declare(strict_types=1); namespace BluethinkInc\CategoryAttribute\Setup\Patch\Data; use Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface; use Magento\Eav\Setup\EavSetup; use Magento\Eav\Setup\EavSetupFactory; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Framework\Setup\Patch\PatchRevertableInterface; class AddCategoryCustomAttribute implements DataPatchInterface, PatchRevertableInterface { /** * @var ModuleDataSetupInterface */ private $moduleDataSetup; /** * @var EavSetupFactory */ private $eavSetupFactory; /** * Constructor * * @param ModuleDataSetupInterface $moduleDataSetup * @param EavSetupFactory $eavSetupFactory */ public function __construct( ModuleDataSetupInterface $moduleDataSetup, EavSetupFactory $eavSetupFactory ) { $this->moduleDataSetup = $moduleDataSetup; $this->eavSetupFactory = $eavSetupFactory; } /** * {@inheritdoc} */ public function apply() { $this->moduleDataSetup->getConnection()->startSetup(); /** @var EavSetup $eavSetup */ $eavSetup = $this->eavSetupFactory->create(['setup' => $this->moduleDataSetup]); $eavSetup->addAttribute( \Magento\Catalog\Model\Category::ENTITY, 'category_custom_attribute', [ 'type' => 'varchar', 'label' => 'Custom Attribute', 'input' => 'text', 'sort_order' => 333, 'source' => '', 'global' => ScopedAttributeInterface::SCOPE_GLOBAL, 'visible' => true, 'required' => true, 'user_defined' => false, 'default' => null, 'group' => 'General Information', 'backend' => '' ] ); $this->moduleDataSetup->getConnection()->endSetup(); } public function revert() { $this->moduleDataSetup->getConnection()->startSetup(); /** @var EavSetup $eavSetup */ $eavSetup = $this->eavSetupFactory->create(['setup' => $this->moduleDataSetup]); $eavSetup->removeAttribute(\Magento\Catalog\Model\Category::ENTITY, 'category_custom_attribute'); $this->moduleDataSetup->getConnection()->endSetup(); } /** * {@inheritdoc} */ public function getAliases() { return []; } /** * {@inheritdoc} */ public static function getDependencies() { return []; } } |
Step 03 : Display the category attribute
We’re going to add this field under the general group.
The category UI Component is rendered with configuration from the category_form.xml file.
So, create a category_form.xml file under
app/code/BluethinkInc/CategoryAttribute/view/adminhtml/ui_component/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" ?> <form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <fieldset name="general"> <field name="category_custom_attribute"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="required" xsi:type="boolean">true</item> <item name="validation" xsi:type="array"> <item name="required-entry" xsi:type="boolean">true</item> </item> <item name="sortOrder" xsi:type="number">333</item> <item name="dataType" xsi:type="string">string</item> <item name="formElement" xsi:type="string">input</item> <item name="label" xsi:type="string" translate="true">Custom Attribute</item> </item> </argument> </field> </fieldset> </form> |
All done, please run the upgrade, flush cache, and check the result.
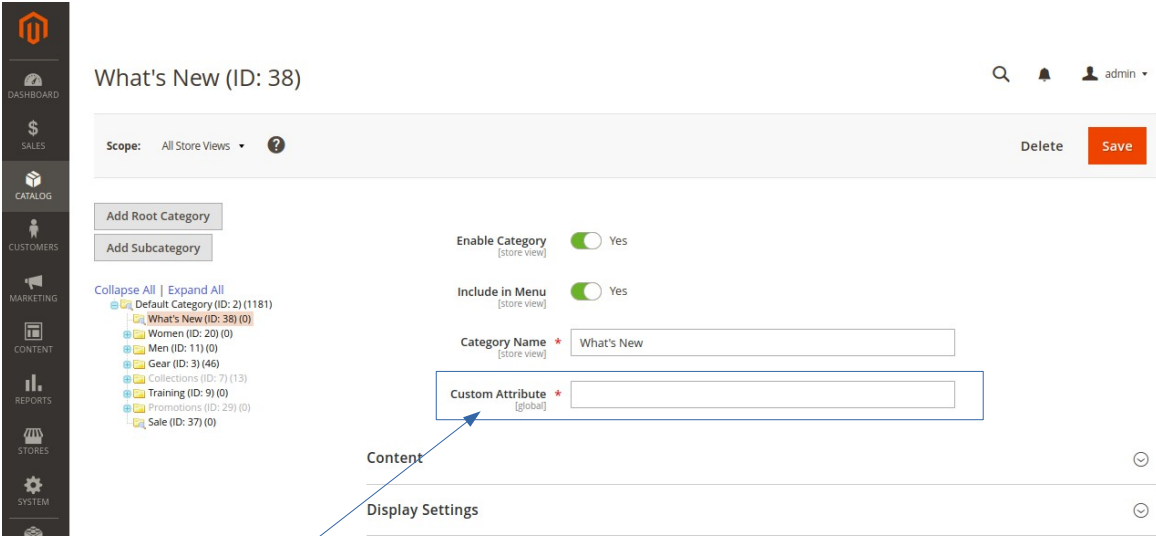
Then go to Product > Categories from the admin to check the result. It will show like this:

Thanks for reading my blog. I hope you would learn a lot of things from this blog. Keep liking and sharing!!














bluethinkinc_blog
2023-02-10