In this blog we will see how to add quantity increment and decrement dropdown in Magento 2. It allows the customers to increase or decrease the quantity of products in the cart on the product page.
The default Magento 2 allows a simple input text button to add the number of products to be purchased. However, the increment and decrement buttons on product page make it easier and quicker.
First You Need to Create Custom module then follow this steps. I have shared a step by step guide to add qty increment buttons on product page.
Step 1: Create register.php
app/code/Bluethinkinc/QtyIncrement/registration.php
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_QtyIncrement', __DIR__ );?> |
Step 2: Create module.xml
app/code/Bluethinkinc/QtyIncrement/etc/module.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_QtyIncrement" setup_version="1.0.0"> </module> </config> |
Step 3: Create catalog_product_view.xm
app/code/Bluethinkinc/QtyIncrement/view/frontend/layout/catalog_product_view.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0"?> <page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.addtocart"> <action method="setTemplate"> <argument name="template" xsi:type="string">Bluethinkinc_QtyIncrement::catalog/product/view/addtocart.phtml</argument> </action> </referenceBlock> <referenceBlock name="product.info.addtocart.additional"> <action method="setTemplate"> <argument name="template" xsi:type="string">Bluethinkinc_QtyIncrement::catalog/product/view/addtocart.phtml</argument> </action> </referenceBlock> </body> </page> |
Step 4: Create addtocart.phtml
app/code/Bluethinkinc/QtyIncrement/view/frontend/templates/catalog/product/view/addtocart.phtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
<?php /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ /** @var $block \Magento\Catalog\Block\Product\View */ ?> <?php $_product = $block->getProduct(); ?> <?php $buttonTitle = __('Add to Cart'); ?> <?php if ($_product->isSaleable()) :?> <div class="box-tocart"> <div class="fieldset"> <?php if ($block->shouldRenderQuantity()) :?> <div class="field qty"> <label class="label" for="qty"><span><?= $block->escapeHtml(__('Qty')) ?></span></label> <div class="control" data-bind="scope: 'qty'"> <button data-bind="click: decreaseQty">-</button> <input data-bind="value: qty()" type="number" name="qty" id="qty" min="0" value="<?= $block->getProductDefaultQty() * 1 ?>" title="<?= $block->escapeHtmlAttr(__('Qty')) ?>" class="input-text qty" data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>" /> <button data-bind="click: increaseQty">+</button> </div> </div> <?php endif; ?> <div class="actions"> <button type="submit" title="<?= $block->escapeHtmlAttr($buttonTitle) ?>" class="action primary tocart" id="product-addtocart-button" disabled> <span><?= $block->escapeHtml($buttonTitle) ?></span> </button> <?= $block->getChildHtml('', true) ?> </div> </div> </div> <?php endif; ?> <script type="text/x-magento-init"> { "#product_addtocart_form": { "Magento_Catalog/js/validate-product": {} } } </script> <script type="text/x-magento-init"> { "*": { "Magento_Ui/js/core/app": { "components": { "qty": { "component": "Bluethinkinc_QtyIncrement/js/view/product/view/qty", "defaultQty": <?php echo $block->getProductDefaultQty() * 1 ?> } } } } } </script> |
Step 5: Create qty.js
app/code/Bluethinkinc/QtyIncrement/view/frontend/web/js/view/product/view/qty.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
define([ 'ko', 'uiComponent' ], function (ko, Component) { 'use strict'; return Component.extend({ initialize: function () { //initialize parent Component this._super(); this.qty = ko.observable(this.defaultQty); }, decreaseQty: function() { var newQty = this.qty() - 1; if (newQty < 1) { newQty = 1; } this.qty(newQty); }, increaseQty: function() { var newQty = this.qty() + 1; this.qty(newQty); } }); }); |
Step 6: After create the module if you run the command as
php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_QtyIncrement
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_QtyIncrement
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile
sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
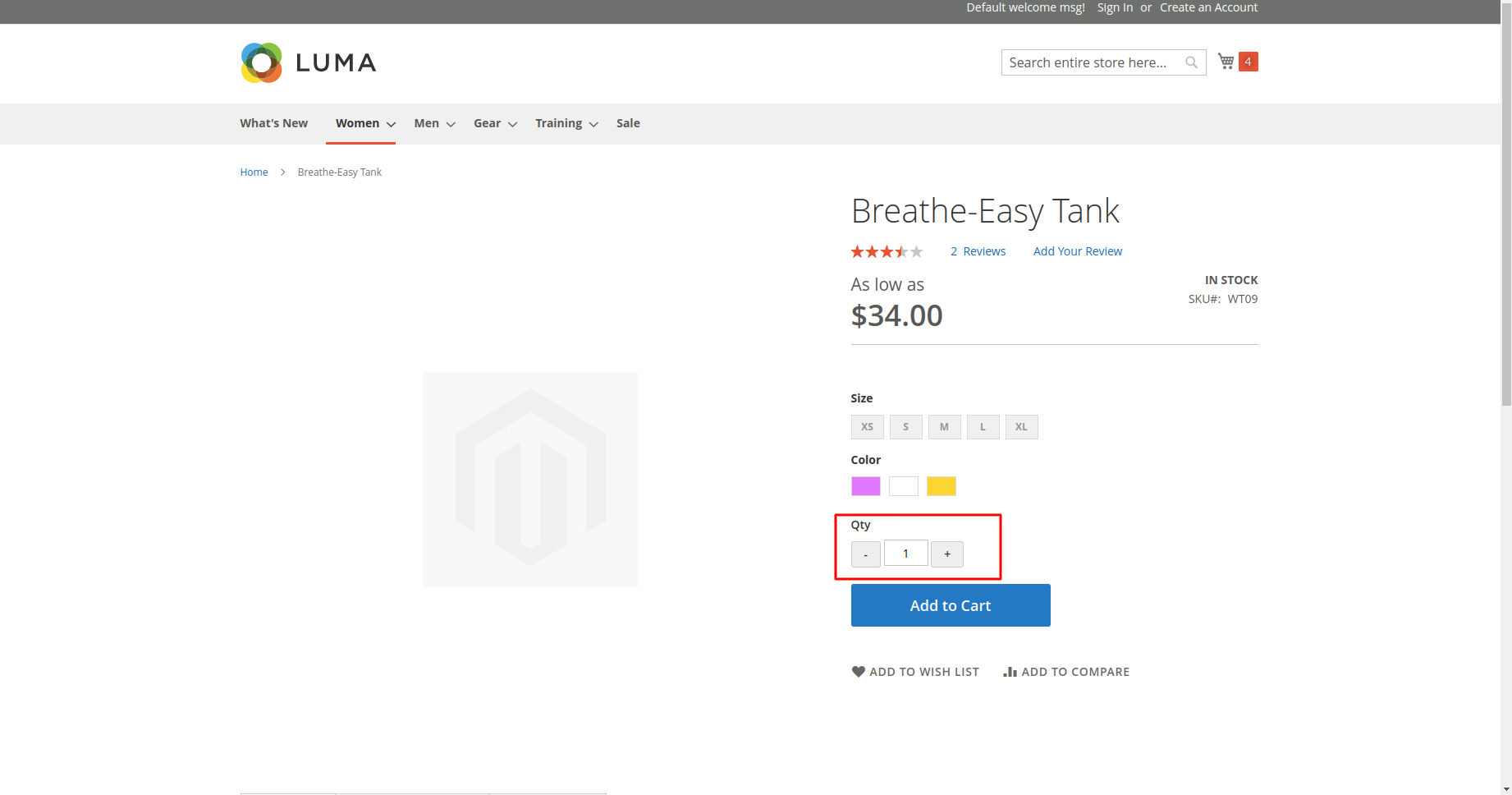
Now, please refresh your cache and see the result















bluethinkinc_blog
2023-09-21