In this blog post, we will learn how to create a custom dropdown attribute using data Patch in Magento 2. By following the steps outlined below, we can easily add any type of attribute, such as text or dropdown, in the category form.
Step 1: Module Creation
First, create a module by following these steps:
Create a file named module.xml under the directory app/code/Bluethinkinc/CustomCategory/etc with the following content.
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_CustomCategory"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Backend"/> </sequence> </module> </config> |
Step 2: Register the Module
Create a registration.php file to register your module with the following content.
|
1 2 3 4 5 6 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_CustomCategory', __DIR__ ); |
Step:3 Create a Data Patch
Create a Data Patch to create your custom attribute with the below content under following file path
Bluethinkinc\CustomCategory\Setup\Patch\Data\ AddCustomCategoryAttribute.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<?php namespace Bluethinkinc\CustomCategory\Setup\Patch\Data; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Framework\Setup\Patch\PatchRevertableInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Eav\Setup\EavSetupFactory; use Magento\Eav\Setup\EavSetup; use Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface; use Magento\Eav\Model\Entity\Attribute\Backend\ArrayBackend; /** * Class AddCustomCategoryAttribute * */ class AddCustomCategoryAttribute implements DataPatchInterface, PatchRevertableInterface { /** * @var ModuleDataSetupInterface */ private $moduleDataSetup; /** * @var EavSetupFactory */ private $eavSetupFactory; /** * Constructor * * @param ModuleDataSetupInterface $moduleDataSetup * @param EavSetupFactory $eavSetupFactory */ public function __construct( ModuleDataSetupInterface $moduleDataSetup, EavSetupFactory $eavSetupFactory ) { $this->moduleDataSetup = $moduleDataSetup; $this->eavSetupFactory = $eavSetupFactory; } /** * {@inheritdoc} */ public function apply() { $this->moduleDataSetup->getConnection()->startSetup(); /** @var EavSetup $eavSetup */ $eavSetup = $this->eavSetupFactory->create(['setup' => $this->moduleDataSetup]); $eavSetup->addAttribute( \Magento\Catalog\Model\Product::ENTITY, 'custom_category', [ 'type' => 'varchar', 'label' => 'Custom Category', 'input' => 'select', 'frontend' => '', 'required' => true, 'backend' => ArrayBackend::class, 'sort_order' => '30', 'global' => ScopedAttributeInterface::SCOPE_GLOBAL, 'default' => null, 'visible' => true, 'group' => 'General Information' ] ); $this->moduleDataSetup->getConnection()->endSetup(); } public function revert() { $this->moduleDataSetup->getConnection()->startSetup(); /** @var EavSetup $eavSetup */ $eavSetup = $this->eavSetupFactory->create(['setup' => $this->moduleDataSetup]); $eavSetup->removeAttribute(\Magento\Catalog\Model\Product::ENTITY, 'custom_category'); $this->moduleDataSetup->getConnection()->endSetup(); } /** * {@inheritdoc} */ public function getAliases() { return []; } /** * {@inheritdoc} */ public static function getDependencies() { return []; } } |
Step 4: Create Custom Options
Create a file named CustomOptions.php under the directory Bluethinkinc\CustomCategory\Model\Config\Source with the following content, This file is responsible for the options which you want to show in your category form dropdown attribute.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php namespace Bluethinkinc\CustomCategory\Model\Config\Source; use Magento\Eav\Model\Entity\Attribute\Source\AbstractSource; class CustomOptions extends AbstractSource { public function getAllOptions() { $options = [ 0 => ['label' => 'Bluethinkinc One','value' => 10], 1 => ['label' => 'Bluethinkinc Two','value' => 20], 2 => ['label' => 'Bluethinkinc Three','value' => 30], ]; return $options; } } |
Step:5 Finally, Create category_form.xml under
Bluethinkinc\CustomCategory\view\adminhtml\ui_component directory.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?xml version="1.0" encoding="UTF-8"?> <form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <fieldset name="general"> <field name="custom_select_dropdown"> <argument name="data" xsi:type="array"> <item name="options" xsi:type="object">Bluethinkinc\CustomCategory\Model\Config\Source\CustomOptions</item> <item name="config" xsi:type="array"> <item name="label" xsi:type="string" translate="true">Custom Select Attribute</item> <item name="visible" xsi:type="boolean">true</item> <item name="dataType" xsi:type="string">text</item> <item name="formElement" xsi:type="string">select</item> <item name="source" xsi:type="string">custom_select_dropdown</item> <item name="dataScope" xsi:type="string">custom_select_dropdown</item> <item name="sortOrder" xsi:type="number">40</item> </item> </argument> </field> </fieldset> </form> |
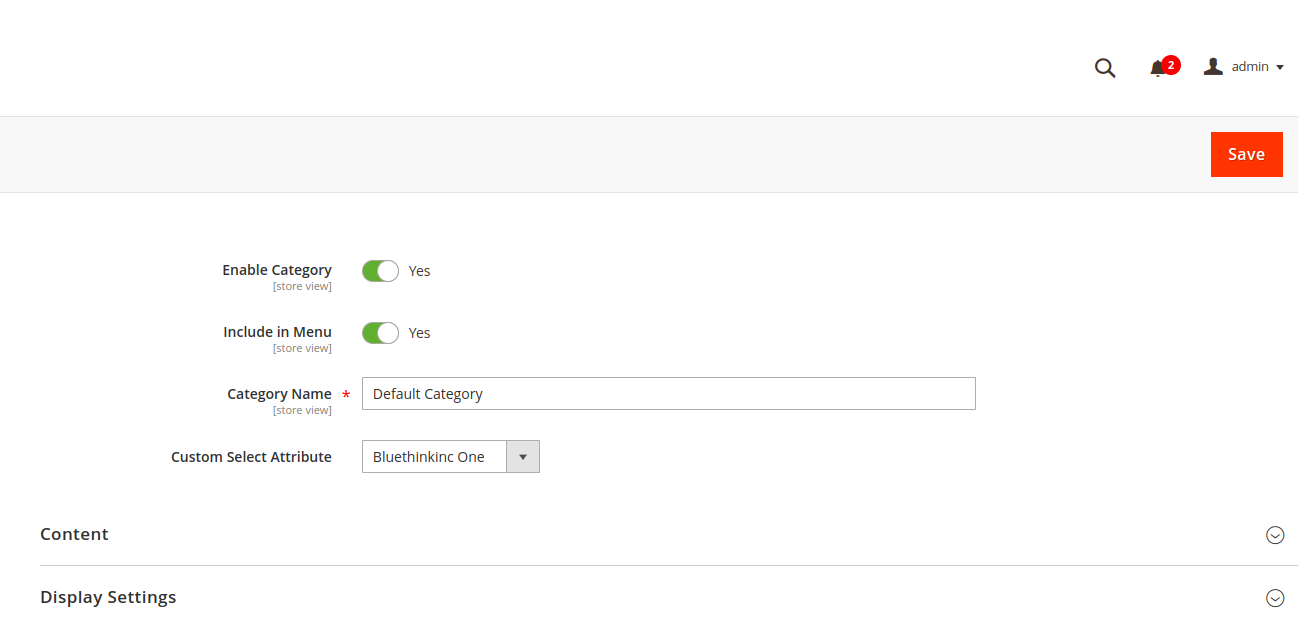
Now you need to run the necessary commands and you can successfully add a custom dropdown attribute in the category form in Magento 2.















Amit Soam
2023-10-31