CMS blocks are referred to as static blocks or content blocks.Today we’ll see how to add CMS block on checkout page in Magento 2.
First You Need to Create Custom module then follow this steps. I have shared a step by step guide to add cms block on checkout sidebar.
Step 1: Create register.php
app/code/Bluethinkinc/CheckoutSidebar/registration.php
|
1 2 3 4 5 6 7 |
<?php use Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register(ComponentRegistrar::MODULE, 'Bluethinkinc_CheckoutSidebar', __DIR__); ?> |
Step 2: Create module.xml
app/code/Bluethinkinc/CheckoutSidebar/etc/module.xml
|
1 2 3 4 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_CheckoutSidebar" setup_version="1.0.0"></module> </config> |
Step 3: Create di.xml
app/code/Bluethinkinc/CheckoutSidebar/etc/frontend/di.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Checkout\Model\CompositeConfigProvider"> <arguments> <argument name="configProviders" xsi:type="array"> <item name="cms_block_config_provider" xsi:type="object">Bluethinkinc\CheckoutSidebar\Model\ConfigProvider</item> </argument> </arguments> </type> <type name="Bluethinkinc\CheckoutSidebar\Model\ConfigProvider"> <arguments> <argument name="blockId" xsi:type="string">checkout_cms_block</argument> </arguments> </type> </config> |
Step 4: Create AddBluethinkincBlock.php
app/code/Bluethinkinc/CheckoutSidebar/Setup/Patch/Data/AddBluethinkincBlock.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
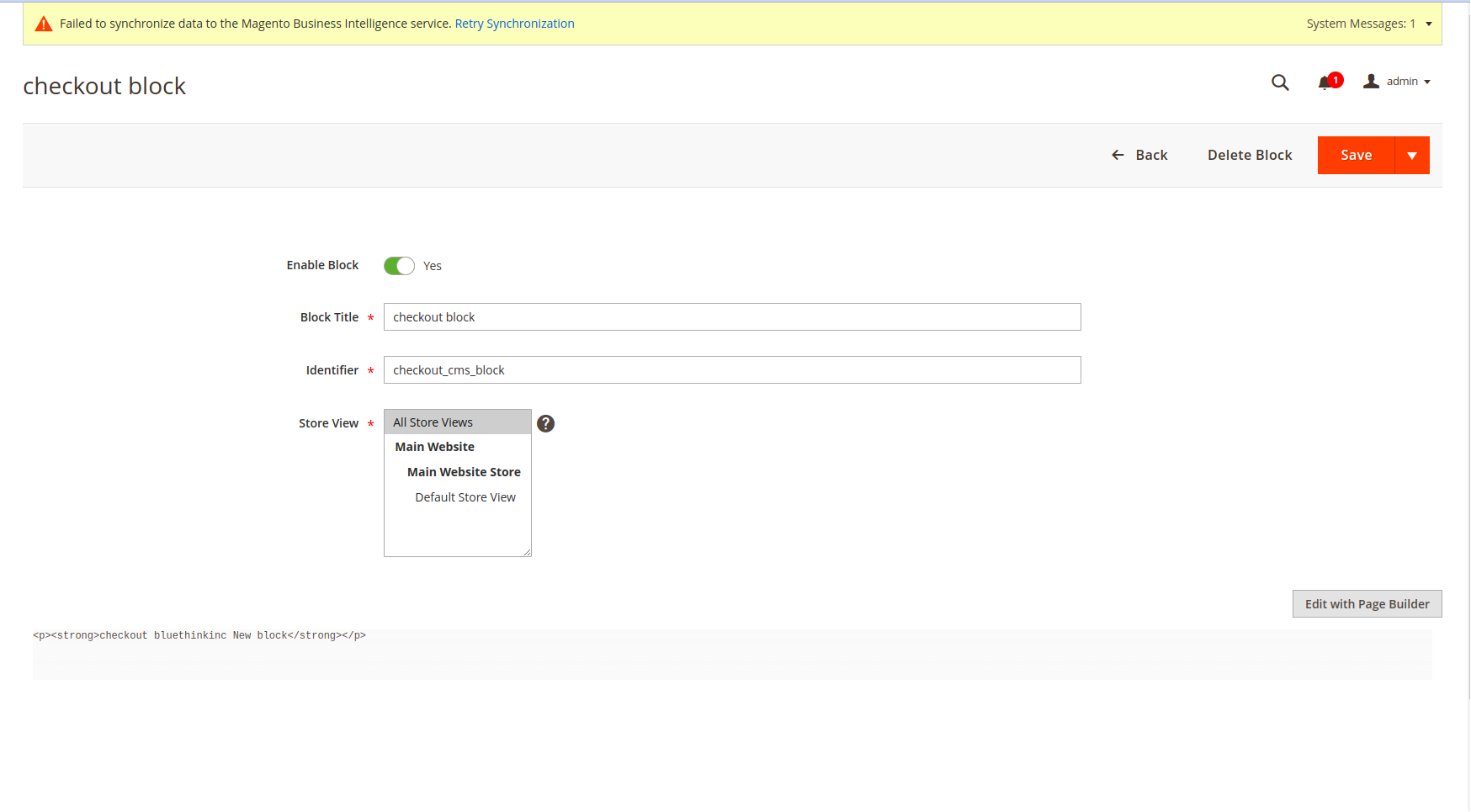
<?php namespace Bluethinkinc\CheckoutSidebar\Setup\Patch\Data; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Cms\Model\BlockFactory; class AddBluethinkincBlock implements DataPatchInterface { /** * @param BlockFactory $blockFactory */ public function __construct( BlockFactory $blockFactory ) { $this->blockFactory = $blockFactory; } /** * @inheritdoc */ public function apply() { $cmsBlockData = [ 'title' => 'checkout block', 'identifier' => 'checkout_cms_block', 'content' => "<p><strong>checkout bluethinkinc New block</strong></p>", 'is_active' => 1, 'stores' => [0], 'sort_order' => 0 ]; $this->blockFactory->create()->setData($cmsBlockData)->save(); } /** * @inheritdoc */ public static function getDependencies() { return []; } /** * @inheritdoc */ public function getAliases() { return []; } } ?> |

Step 5: Create ConfigProvider.php
app/code/Bluethinkinc/CheckoutSidebar/Model/ConfigProvider.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php namespace Bluethinkinc\CheckoutSidebar\Model; use Magento\Checkout\Model\ConfigProviderInterface; use Magento\Framework\View\LayoutInterface; class ConfigProvider implements ConfigProviderInterface { /** @var LayoutInterface */ protected $_layout; protected $cmsBlock; public function __construct(LayoutInterface $layout, $blockId) { $this->_layout = $layout; $this->cmsBlock = $this->constructBlock($blockId); } public function constructBlock($blockId){ $block = $this->_layout->createBlock('Magento\Cms\Block\Block') ->setBlockId($blockId)->toHtml(); return $block; } public function getConfig() { return [ 'cms_block' => $this->cmsBlock ]; } } ?> |
Step 6: Create requirejs-config.js
app/code/Bluethinkinc/CheckoutSidebar/view/frontend/requirejs-config.js
|
1 2 3 4 5 6 7 |
var config = { map: { '*': { 'Magento_Checkout/template/sidebar.html': 'Bluethinkinc_CheckoutSidebar/template/sidebar.html' }, } }; |
Step 7: Create sidebar.html
app/code/Bluethinkinc/CheckoutSidebar/view/frontend/web/template/sidebar.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!-- /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ --> <div id="opc-sidebar" data-bind="afterRender:setModalElement, mageInit: { 'Magento_Ui/js/modal/modal':{ 'type': 'custom', 'modalClass': 'opc-sidebar opc-summary-wrapper', 'wrapperClass': 'checkout-container', 'parentModalClass': '_has-modal-custom', 'responsive': true, 'responsiveClass': 'custom-slide', 'overlayClass': 'modal-custom-overlay', 'buttons': [] }}"> <!-- ko foreach: getRegion('summary') --> <!-- ko template: getTemplate() --><!-- /ko --> <!--/ko--> <div data-bind="html: window.checkoutConfig.cms_block"></div> <div class="opc-block-shipping-information"> <!-- ko foreach: getRegion('shipping-information') --> <!-- ko template: getTemplate() --><!-- /ko --> <!--/ko--> </div> </div> |
Step 8: After create the module if you run the command as
php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_CheckoutSidebar
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_CheckoutSidebar
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile
sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
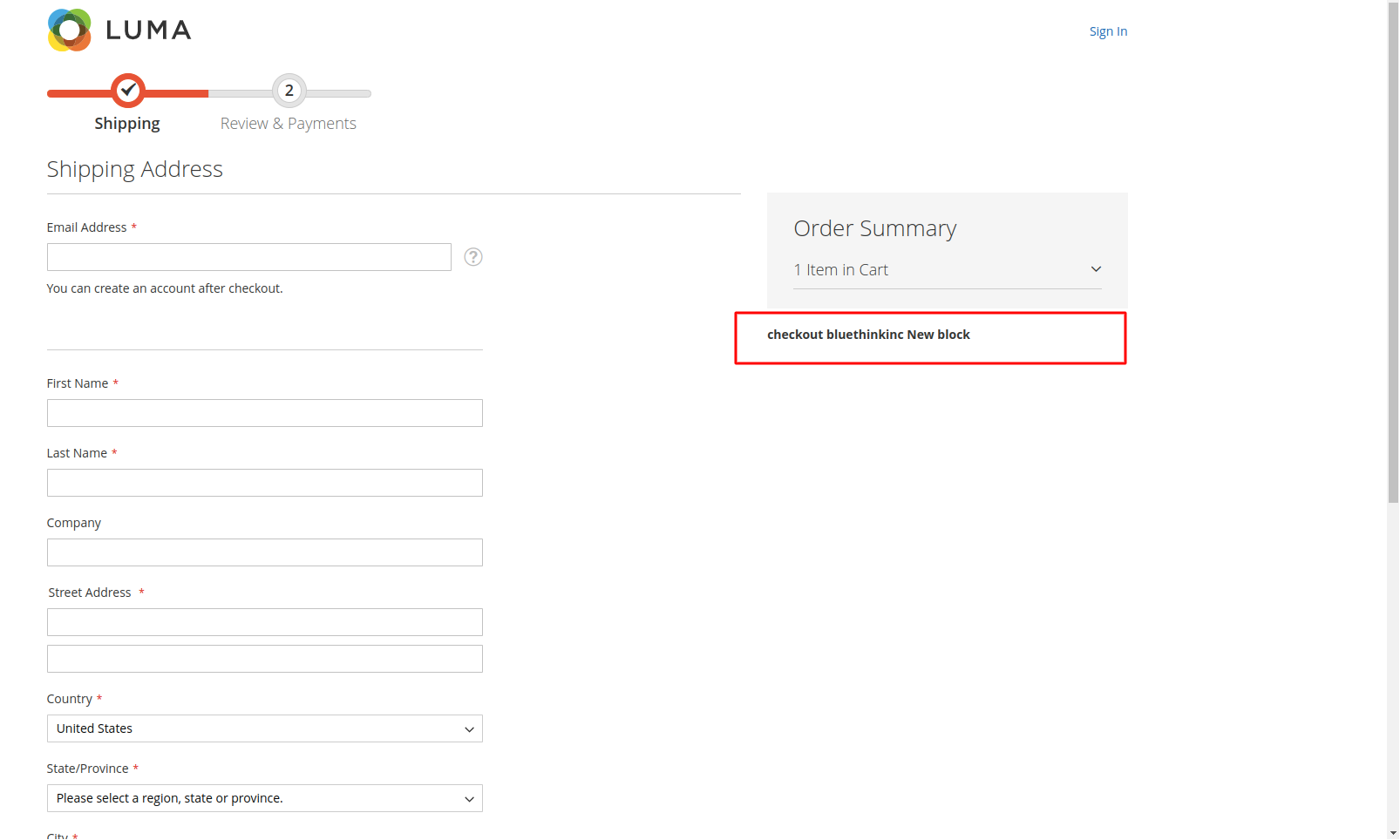
Now, please refresh your cache and see the result















Mukesh Singh
2023-11-20