I have implement a static block in a sidebar column product page in Magento 2.
First You Need to Create Custom module then follow this steps. I have shared a step by step guide to add static block in a sidebar column product page.
Step 1: Create register.php
app/code/Bluethinkinc/Plpsidebarstaticblock/registration.php
|
1 2 3 4 5 6 7 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_Plpsidebarstaticblock', __DIR__ ); ?> |
Step 2: Create module.xml
app/code/Bluethinkinc/Plpsidebarstaticblock/etc/module.xml
|
1 2 3 4 5 6 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_Plpsidebarstaticblock" setup_version="1.0.0"> </module> </config> |
Step 3: Create Sidebar.php
app/code/Bluethinkinc/Plpsidebarstaticblock/Block/Sidebar.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?php namespace Bluethinkinc\Plpsidebarstaticblock\Block; class Sidebar extends \Magento\Framework\View\Element\Template { /** * @var \Magento\Store\Model\StoreManagerInterface */ protected $_storeManager; /** * @var \Magento\Cms\Model\BlockFactory */ protected $_blockFactory; /** * @var \Magento\Cms\Model\Template\FilterProvider */ protected $filterProvider; /** * Sidebar constructor. * @param \Magento\Framework\View\Element\Template\Context $context * @param \Magento\Store\Model\StoreManagerInterface $storeManager * @param \Magento\Cms\Model\BlockFactory $blockFactory * @param \Magento\Cms\Model\Template\FilterProvider $filterProvider * @param array $data */ public function __construct( \Magento\Framework\View\Element\Template\Context $context, \Magento\Store\Model\StoreManagerInterface $storeManager, \Magento\Cms\Model\BlockFactory $blockFactory, \Magento\Cms\Model\Template\FilterProvider $filterProvider, array $data = [] ) { parent::__construct( $context, $data ); $this->_storeManager = $storeManager; $this->_blockFactory = $blockFactory; $this->filterProvider = $filterProvider; } public function getstaticBlockContent($blockId) { $html = ''; if ($blockId) { $storeId = $this->_storeManager->getStore()->getId(); /** @var \Magento\Cms\Model\Block $block */ $block = $this->_blockFactory->create(); $block->setStoreId($storeId)->load($blockId); $html = $this->filterProvider->getBlockFilter() ->setStoreId($storeId) ->filter($block->getContent()); } return $html; } } ?> |
Step 4: Create Sidebar.php
app/code/Bluethinkinc/Plpsidebarstaticblock/view/frontend/layout/default.xml
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="sidebar.additional"> <block class="Bluethinkinc\Plpsidebarstaticblock\Block\Sidebar" name="sidebar_static_block" as="sidebar_static_block" template="Bluethinkinc_Plpsidebarstaticblock::sidebar.phtml" after="wishlist_sidebar"/> </referenceContainer> </body> </page> |
Step 5: Create sidebar.phtml
app/code/Bluethinkinc/Plpsidebarstaticblock/view/frontend/templates/sidebar.phtml
|
1 2 3 4 5 6 7 |
<?php /** * @var \AureateLabs\Demo\Block\Sidebar $block */ echo $block->getstaticBlockContent('sidebar-static-block'); ?> |
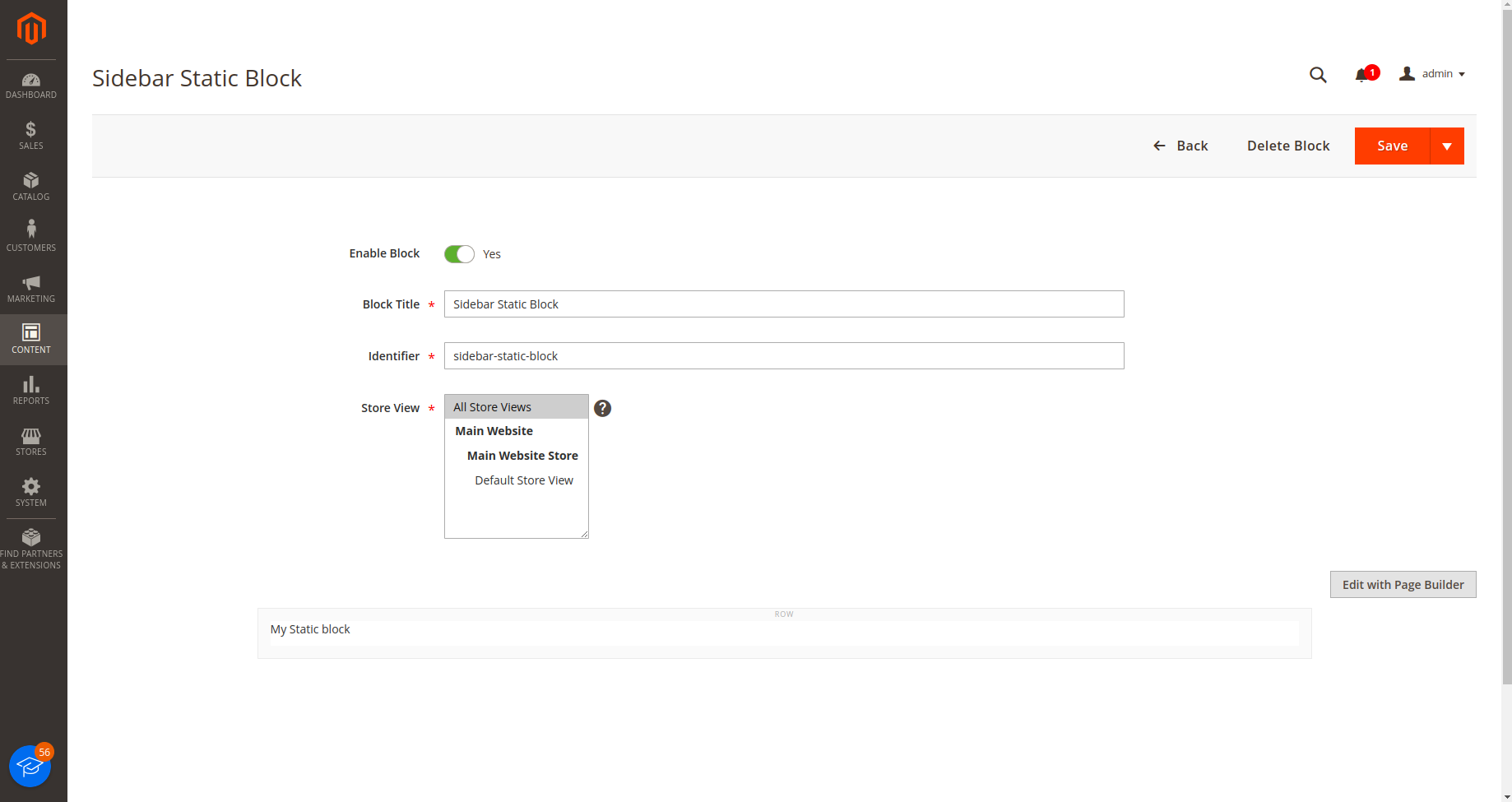
Step 6: Create Static block On admin saction
Admin Login->Content->Blocks Click
then create new block this name “sidebar-static-block” and add connetent and save.

Step 7: After create the module if you run the command as
php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_Plpsidebarstaticblock
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_Plpsidebarstaticblock
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile
sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
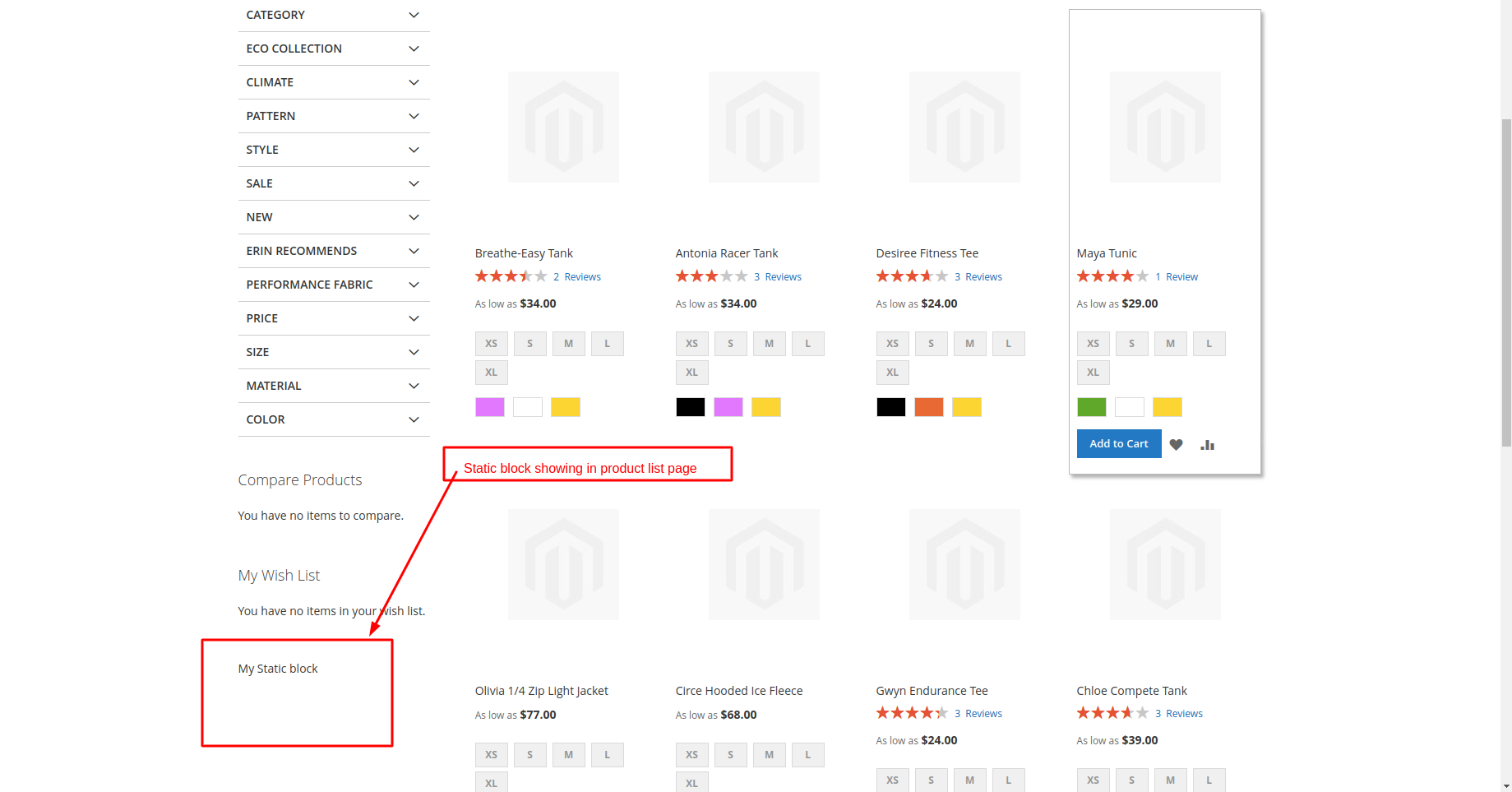
Now, please refresh your cache and see the result















bluethinkinc_blog
2023-09-25