Adding a custom tab to the Order Detail Page on the frontend in Magento 2 is slightly different from adding a tab to the admin panel. In the frontend, the order detail page is part of the customer account section. This is typically where customers can view their orders after logging into their accounts.
To add a custom tab to the order detail page in the frontend, you will need to modify the layout XML and create the appropriate block and template files. Below is a step-by-step guide on how to achieve this.
Below are the steps to achieve this:
Step 1: Create register.php
app/code/Bluethinkinc/OrderView/registration.php
|
1 2 3 4 5 6 |
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Bluethinkinc_OrderView', __DIR__ ); |
Step 2: Create module.xml
app/code/Bluethinkinc/OrderView/etc/module.xml
|
1 2 3 4 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Bluethinkinc_OrderView" setup_version="1.0.0"/> </config> |
Step 3: Create routes.xml
app/code/Bluethinkinc/OrderView/etc/frontend/routes.xml
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd"> <router id="standard"> <route id="tabview" frontName="tabview"> <module name="Bluethinkinc_OrderView" /> </route> </router> </config> |
Step 4: Create Orderviewtab.php
app/code/Bluethinkinc/OrderView/Controller/Order/Orderviewtab.php
|
1 2 3 4 5 6 7 |
<?php namespace Bluethinkinc\OrderView\Controller\Order use Magento\Framework\App\Action\HttpGetActionInterface as HttpGetActionInterface; use Magento\Sales\Controller\OrderInterface; class Orderviewtab extends \Magento\Sales\Controller\AbstractController\View implements OrderInterface, HttpGetActionInterface { } |
Step 5: Create sales_order_info_links.xml
app/code/Bluethinkinc/OrderView/view/frontend/layout/sales_order_info_links.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="sales.order.info.links"> <block class="Magento\Sales\Block\Order\Link" name="orderview.tab"> <arguments> <argument name="path" xsi:type="string">tabview/order/orderviewtab</argument> <argument name="label" xsi:type="string" translate="true">Order New Tab</argument> <argument name="key" xsi:type="string">my_tab</argument> </arguments> </block> </referenceBlock> </body> </page> |
Step 6: Create tabview_order_orderviewtab.xml
app/code/Bluethinkinc/OrderView/view/frontend/layout/tabview_order_orderviewtab.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <update handle="customer_account"/> <update handle="sales_order_info_links"/> <body> <referenceContainer name="page.main.title"> <block class="Magento\Sales\Block\Order\Info" name="order.status" template="Magento_Sales::order/order_status.phtml"/> <block class="Magento\Sales\Block\Order\Info" name="order.date" template="Magento_Sales::order/order_date.phtml"/> <container name="order.actions.container" htmlTag="div" htmlClass="actions-toolbar order-actions-toolbar"> <block class="Magento\Sales\Block\Order\Info\Buttons" as="buttons" name="sales.order.info.buttons" cacheable="false"/> </container> </referenceContainer> <referenceBlock name="content"> <block class="Magento\Framework\View\Element\Template" name="custom.tab" template="Bluethinkinc_OrderView::orderview_tab.phtml" /> </referenceBlock> </body> </page> |
Step 7: Create orderview_tab.phtml
app/code/Bluethinkinc/OrderView/view/frontend/templates/orderview_tab.phtml
|
1 2 3 4 5 |
<div class="order-details-items custom-tab"> <div class="table-wrapper order-items"> <?= __("Your custom content here.") ?> </div> </div> |
Step 8: After create the module if you run the command as
sudo php bin/magento module:status
You should see the module is disable now:
List of disabled modules: Bluethinkinc_OrderView
enable the module right now, let run the command as:
php bin/magento module:enable Bluethinkinc_OrderView
After Enable Module Then Run this Command
sudo php bin/magento setup:upgrade
sudo php bin/magento setup:di:compile
sudo php bin/magento setup:static-content:deploy -f
sudo php bin/magento c:f
sudo chmod -R 777 var/ pub/static generated/
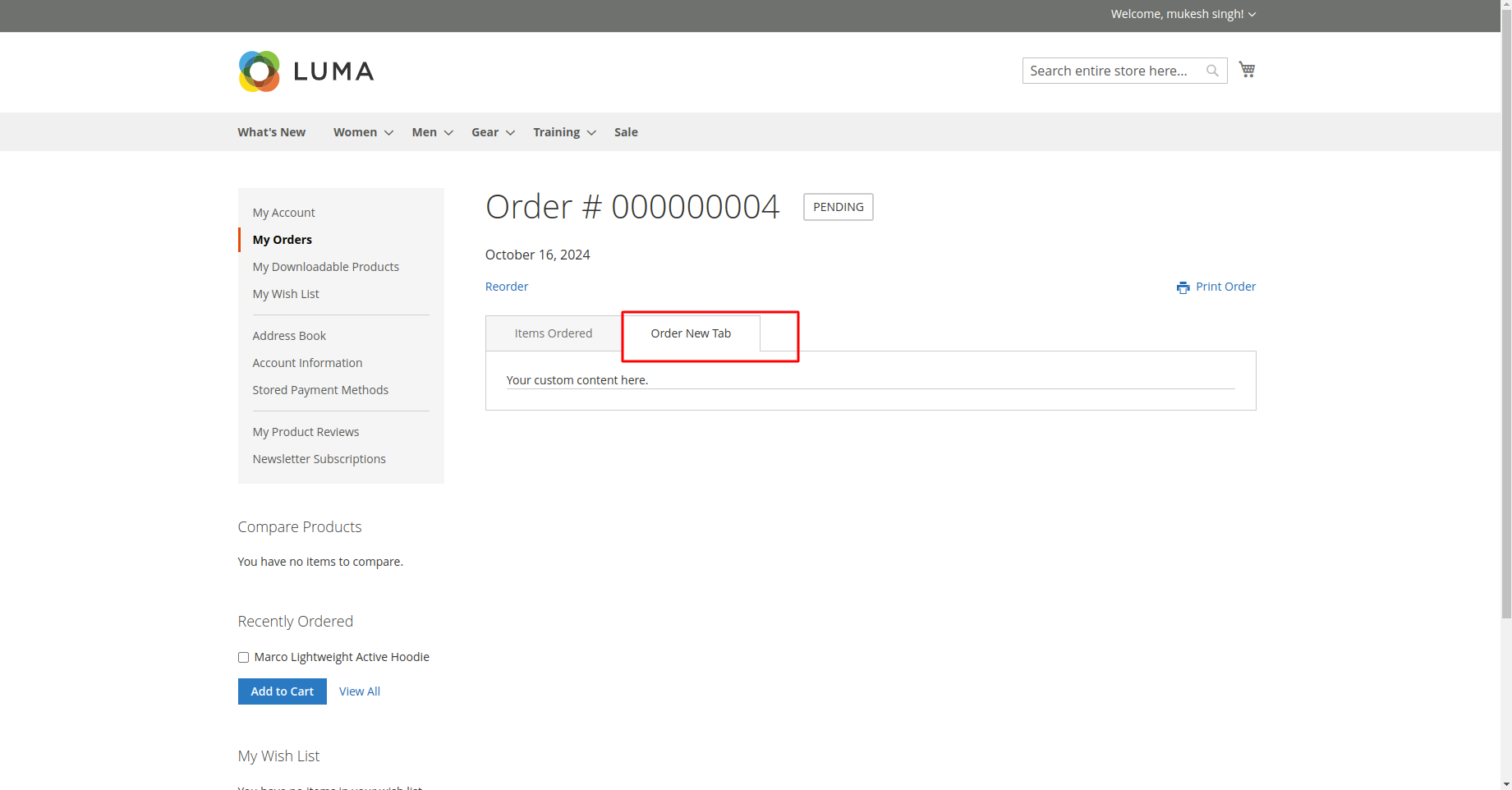
Now, please go Customer dashboard page and see the result.















Mukesh Singh
2024-11-18