In this blog, we will study about fetch API. The Fetch API is a web API that allows JavaScript to make HTTP requests to servers in order to retrieve or send data. It provides a way for developers to fetch data from a network, or send data t
o a server, by making HTTP requests using a simple and flexible interface. This API is commonly used for retrieving data from a server or sending data to a server in order to update or create resources.
In this article, we will learn –
How convenient is it?
How does it work with promises?
How can you send network request using JavaScript?
Let’s move on to the blog.
Here’s to explain you about fetch API…
Firstly, we will search for free API and here I’ve got a repo in GitHub.

Here are some public APIs based on distinct themes.


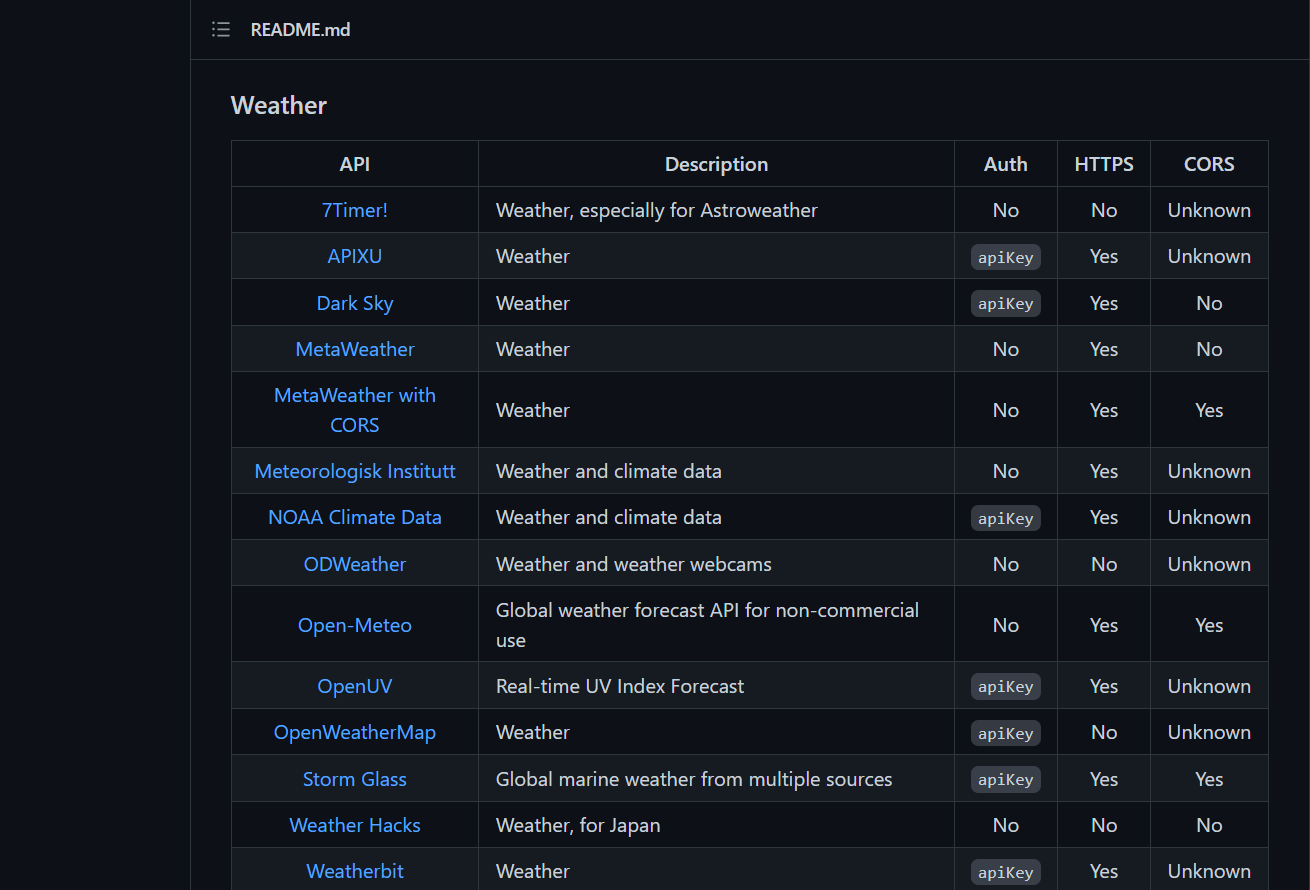
And below it states whether you want to have authentication.

We can use any API as such in the above slide where Weather API is used as an example.
Now here we’ve got an API in which authentication is not required.
|
1 |
https://jsonplaceholder.typicode.com/users |
And for demo I’m using API from the link above.
Syntax:
|
1 2 3 4 5 6 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { return response.json(); }).then((response) => { console.log(response); }); |
Here p is a promise (JavaScript Concept) and Fetch API returns a promise.
How can you make this syntax easy for you?
Whenever we fetch anything we get nested promises in which .then(first one) is returning response in JSON and again .then(second one) is logging the response in the console. Thus, two promises are taken at minimum for efficient flow.
Why is it two stage process?
So, fetch is used to get data over network. It is two stage process because
Stage -1 : Firstly, we get a response as an object which contains two properties…
Status- HTTP status code will be there inside it (e.g. 200).
Ok- If status code is between 200-299, it will give output true if everything is alright.
Syntax:
|
1 2 3 4 5 6 7 8 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { console.log(response.status); console.log(response.ok); return response.json(); }).then((response) => { console.log(response); }); |
Firstly .then(first promise) is resolved, we log response.status and response.ok into the console and then returning the data. And again .then(second one) is simply logging the response onto the console.
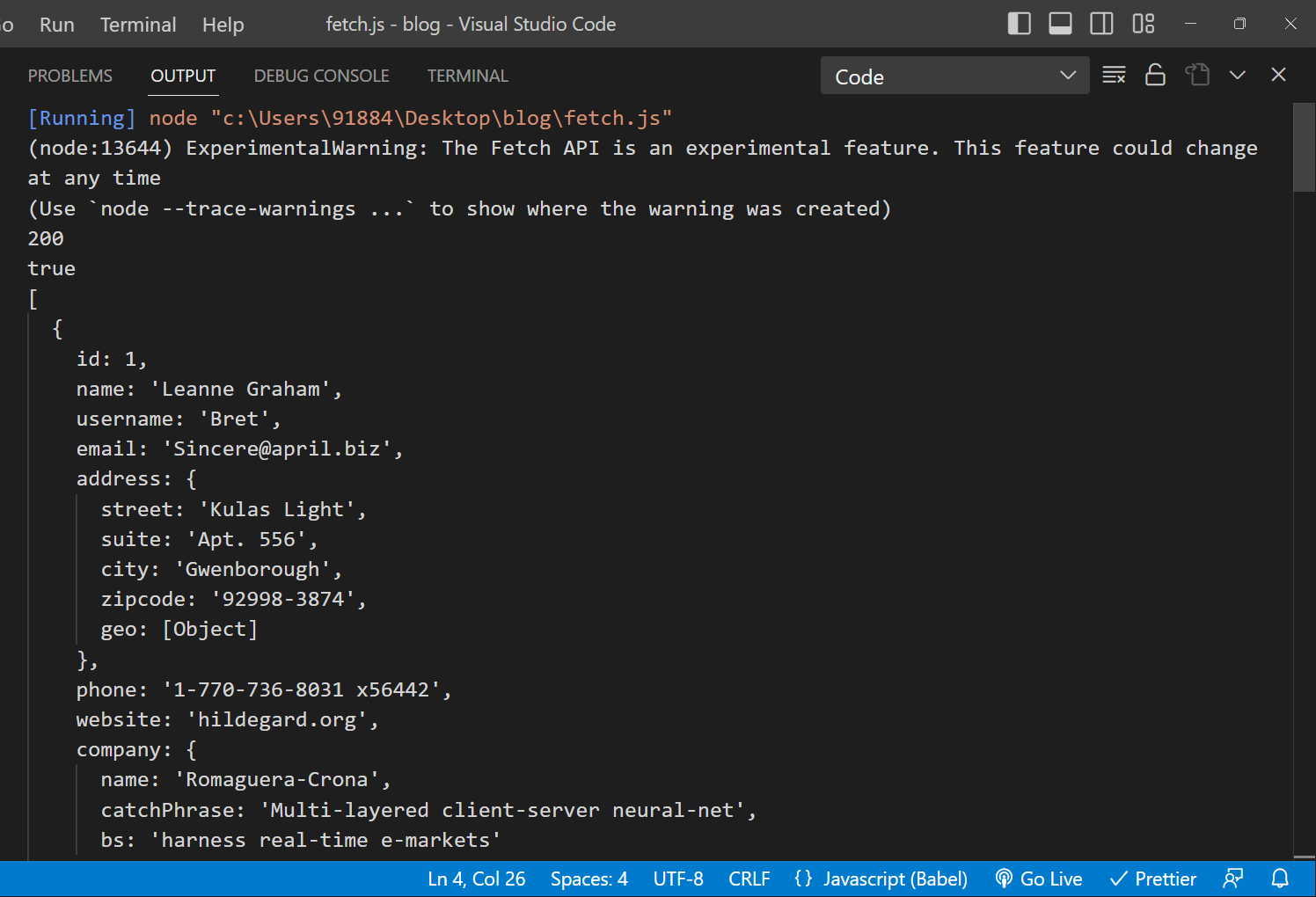
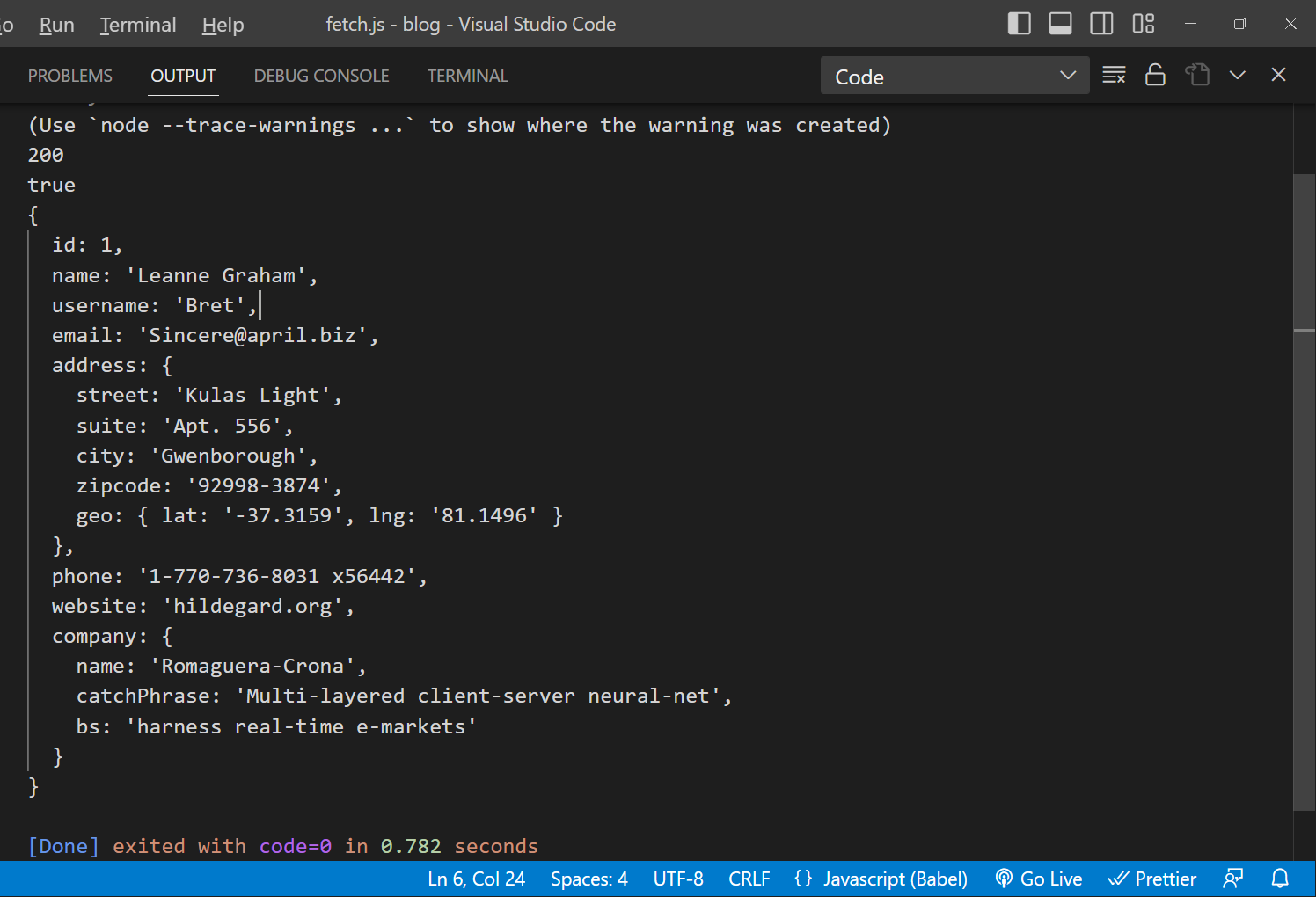
So the output will have:
200
True
and lastly all the data present in the API.

Response can be big and it may take time. So, that’s why it is a two-stage process. If you get error in first .then and if you don’t get any response then you resolve here within the same .then promise.
After first .then is resolved this will return a promise and the promise is response.json() which will resolve in json response. That’s why we use two .then.
There are many more methods to access the body in different format-
i.response.text() : It return the response and read as text
|
1 2 3 4 5 6 7 8 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { console.log(response.status); console.log(response.ok); return response.text(); }).then((response) => { console.log(response); }); |

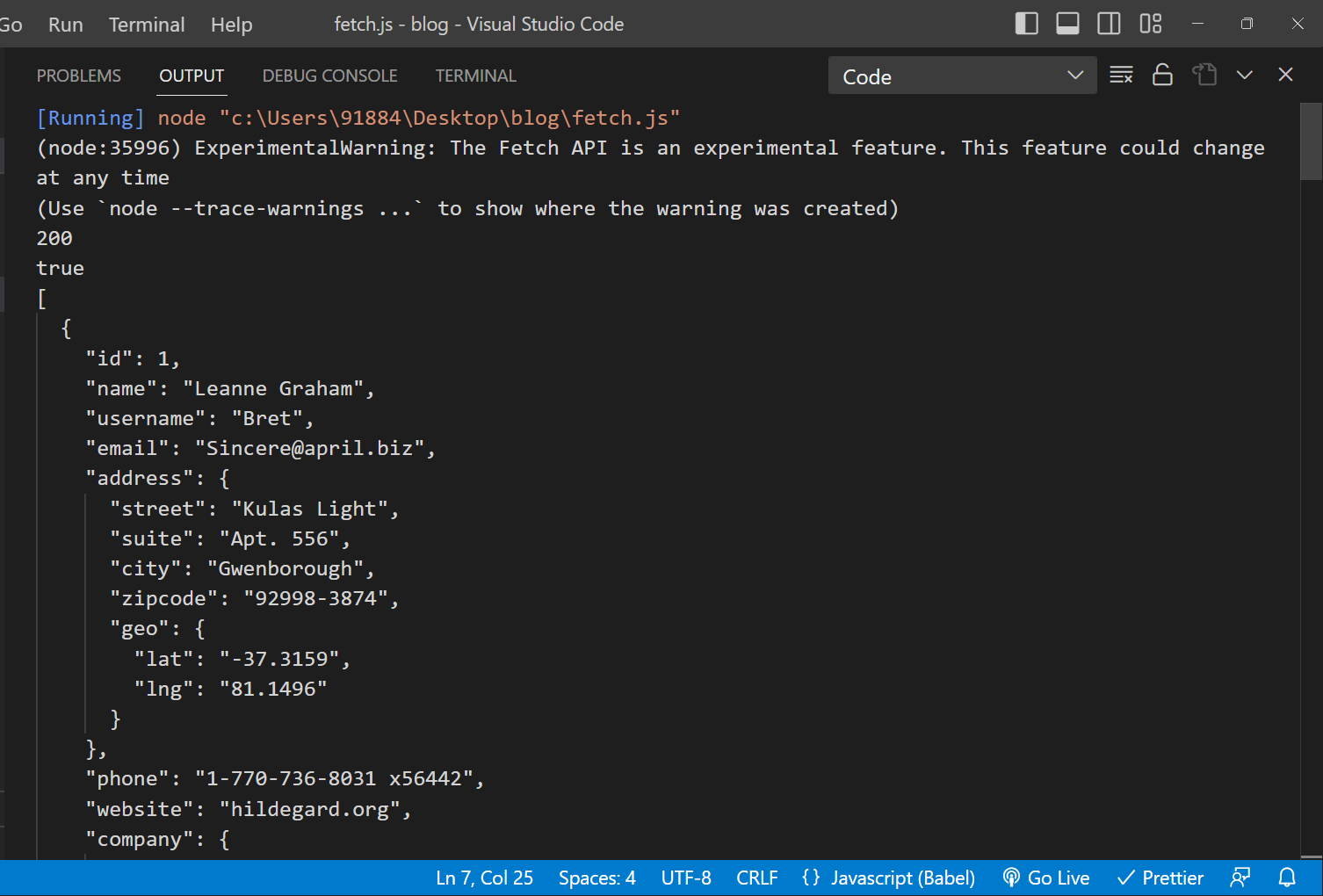
ii. response.json() : It returns the response as JSON (JavaScript Object Notation)
|
1 2 3 4 5 6 7 8 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { console.log(response.status); console.log(response.ok); return response.json(); }).then((response) => { console.log(response[0]); }); |

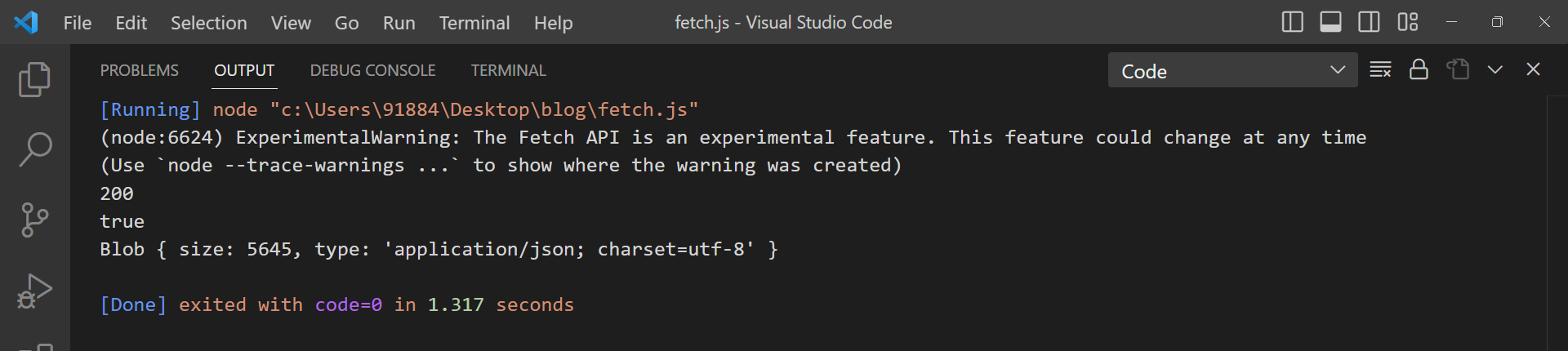
iii. response.blob() : It returns the response as binary data blob(Binary Large OBject).
|
1 2 3 4 5 6 7 8 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { console.log(response.status); console.log(response.ok); return response.blob(); }).then((response) => { console.log(response); }); |

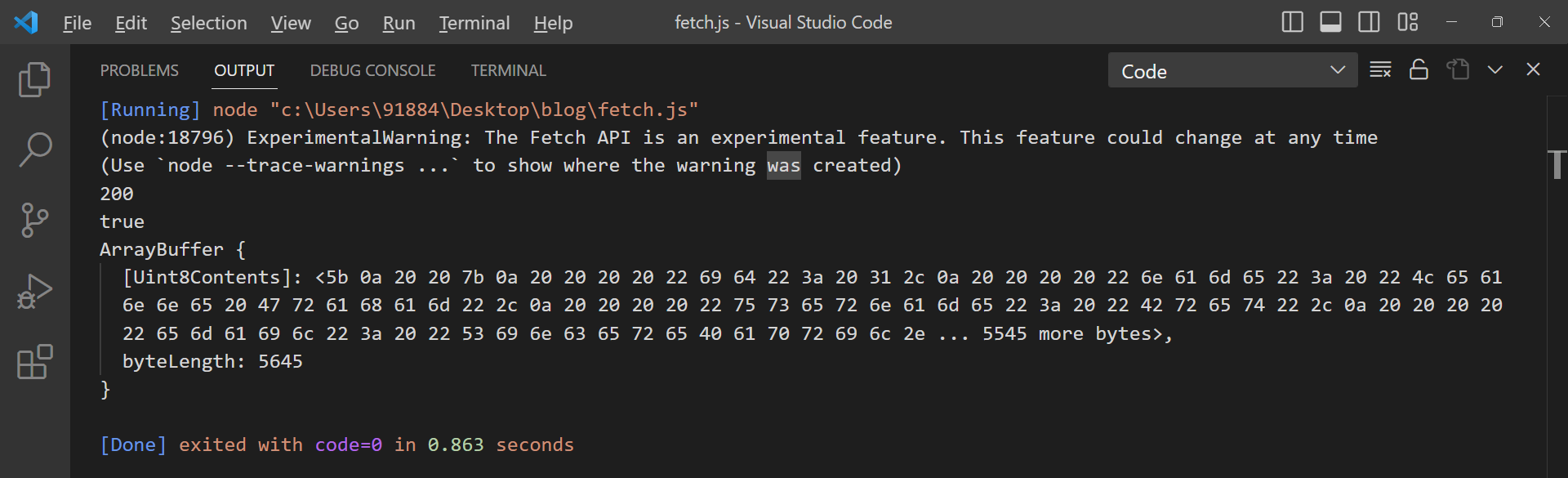
iv. response.arrayBuffer() : It returns response as the binary data(low-level representation)
|
1 2 3 4 5 6 7 8 |
let p = fetch('https://jsonplaceholder.typicode.com/users'); p.then((response) => { console.log(response.status); console.log(response.ok); return response.arrayBuffer(); }).then((response) => { console.log(response); }); |

Conclusion
I hope this blog found out to be useful for you. If you have queries feel free to ask in the comments below.
Fetch API is a powerful concept with which we can use data from any network.
Keep learning.
Thank you!














bluethinkinc_blog
2023-03-29